-

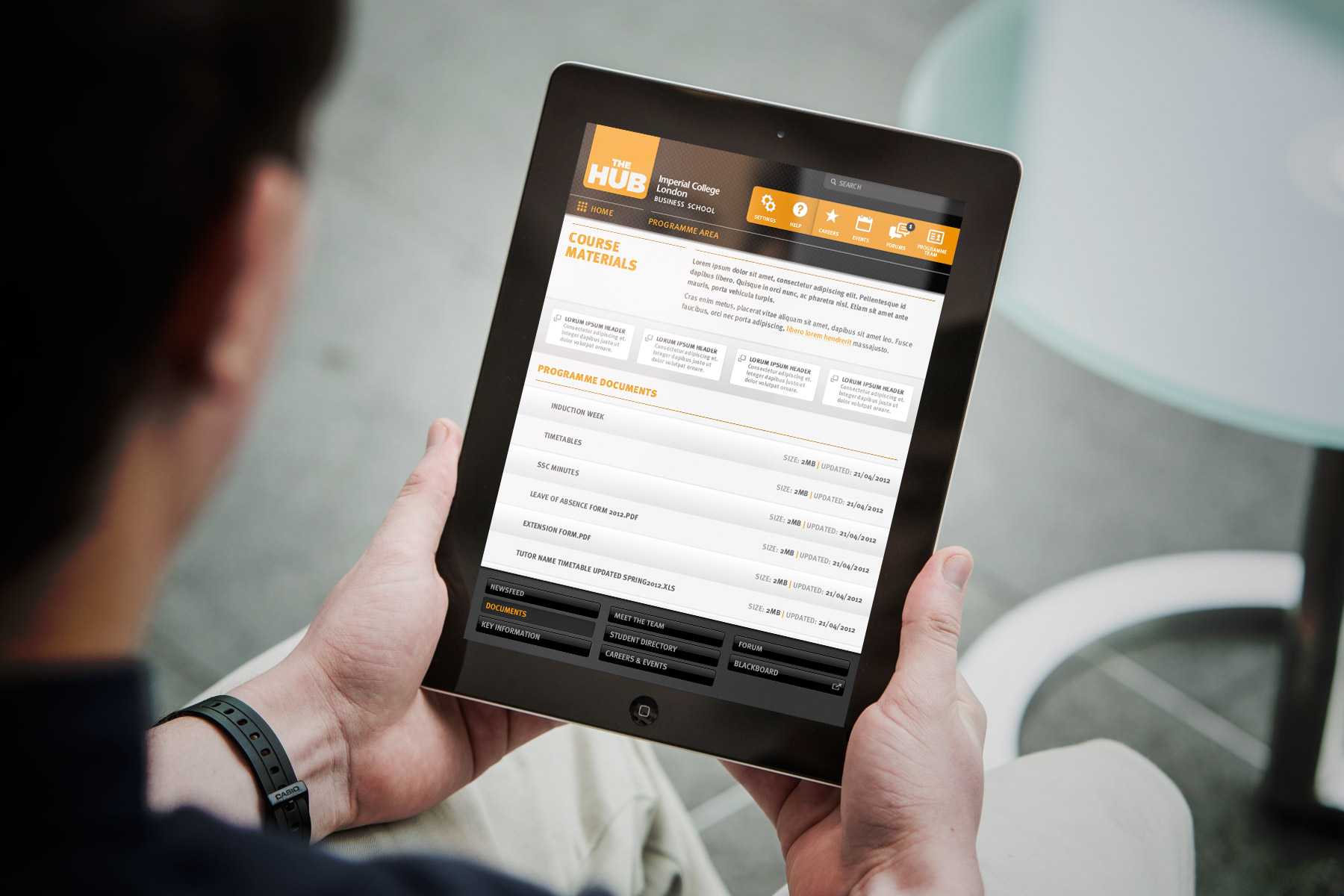
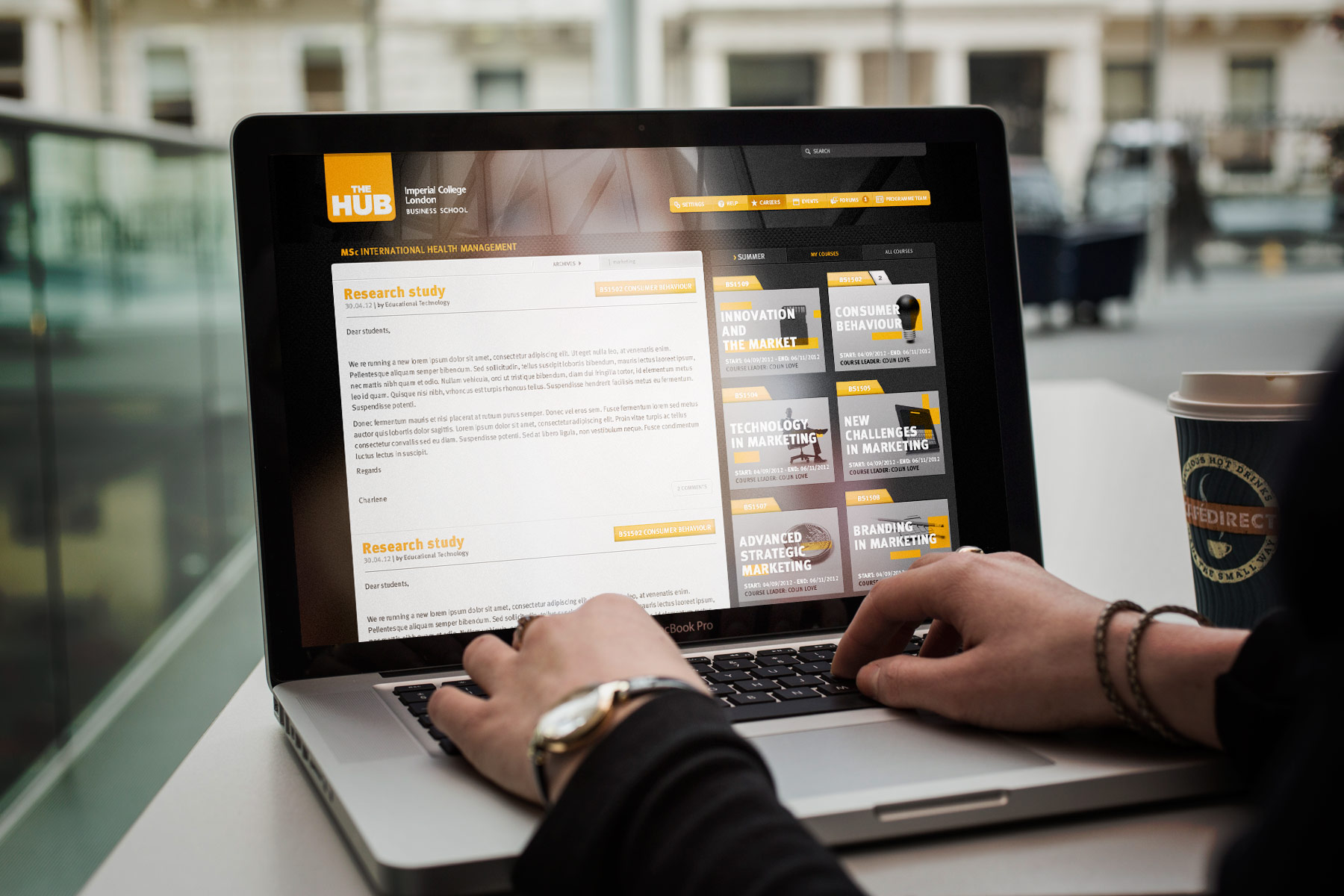
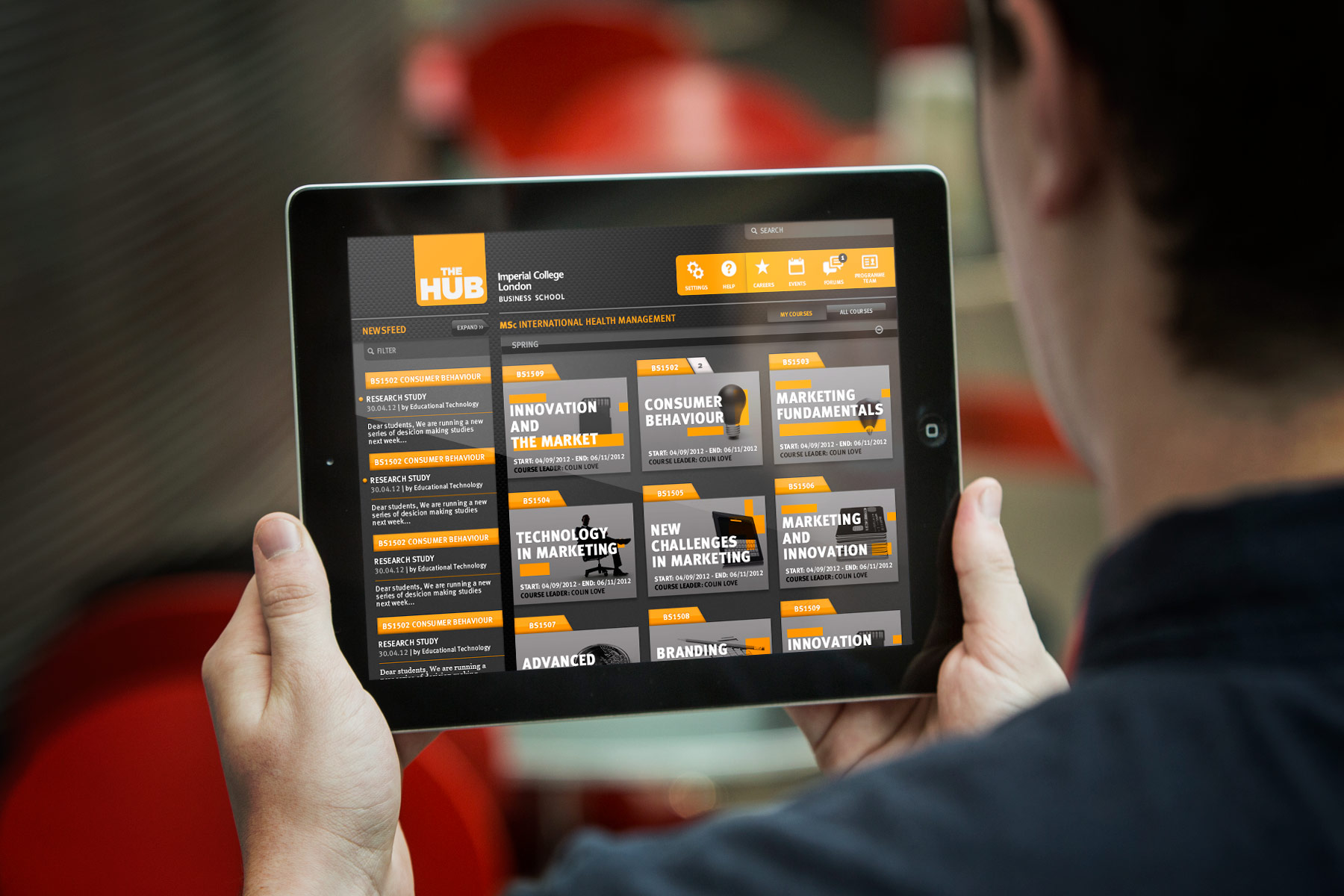
We were briefed to design the UX and environment for a student portal called the Hub. It was to be used across multiple platforms and environments.
-

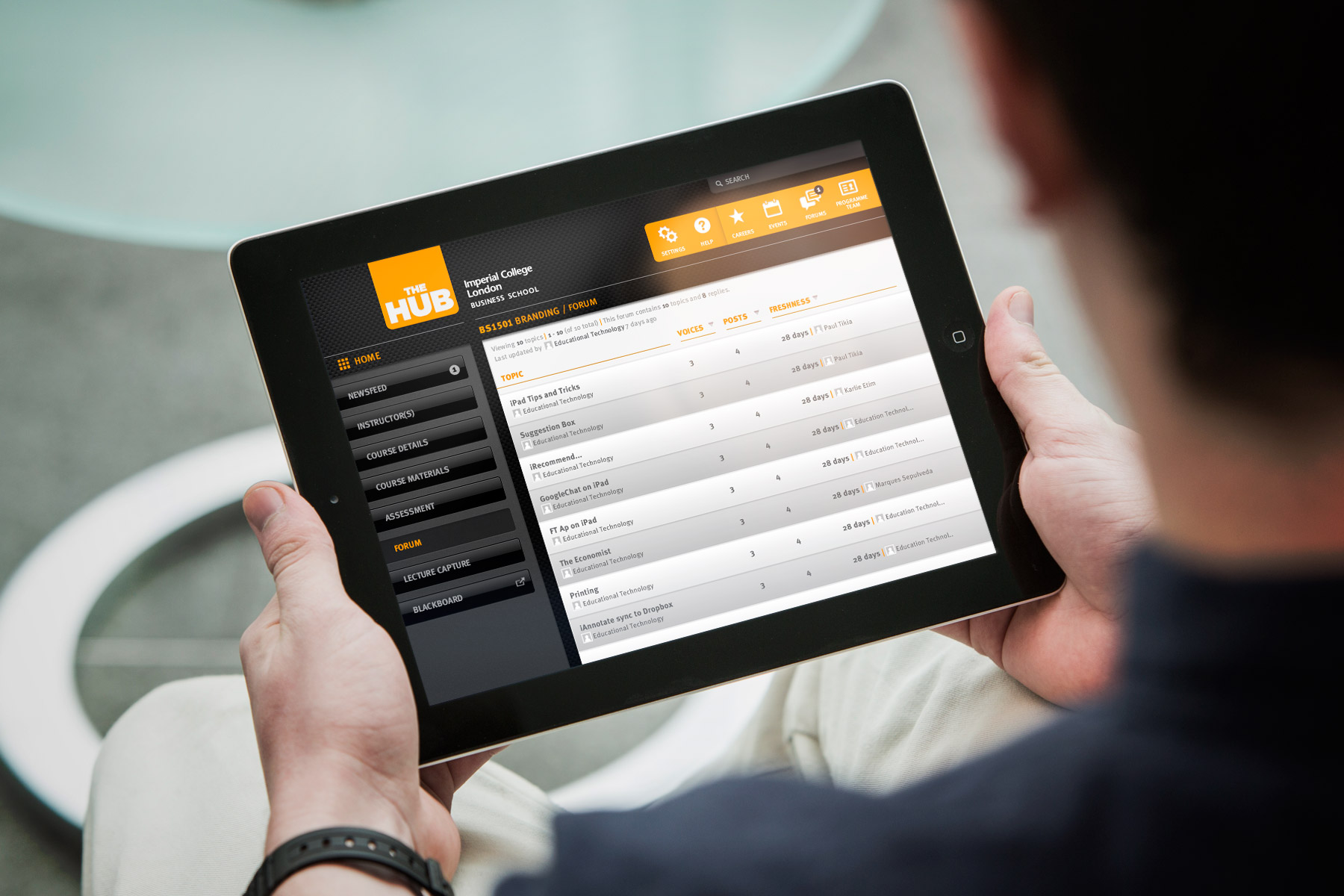
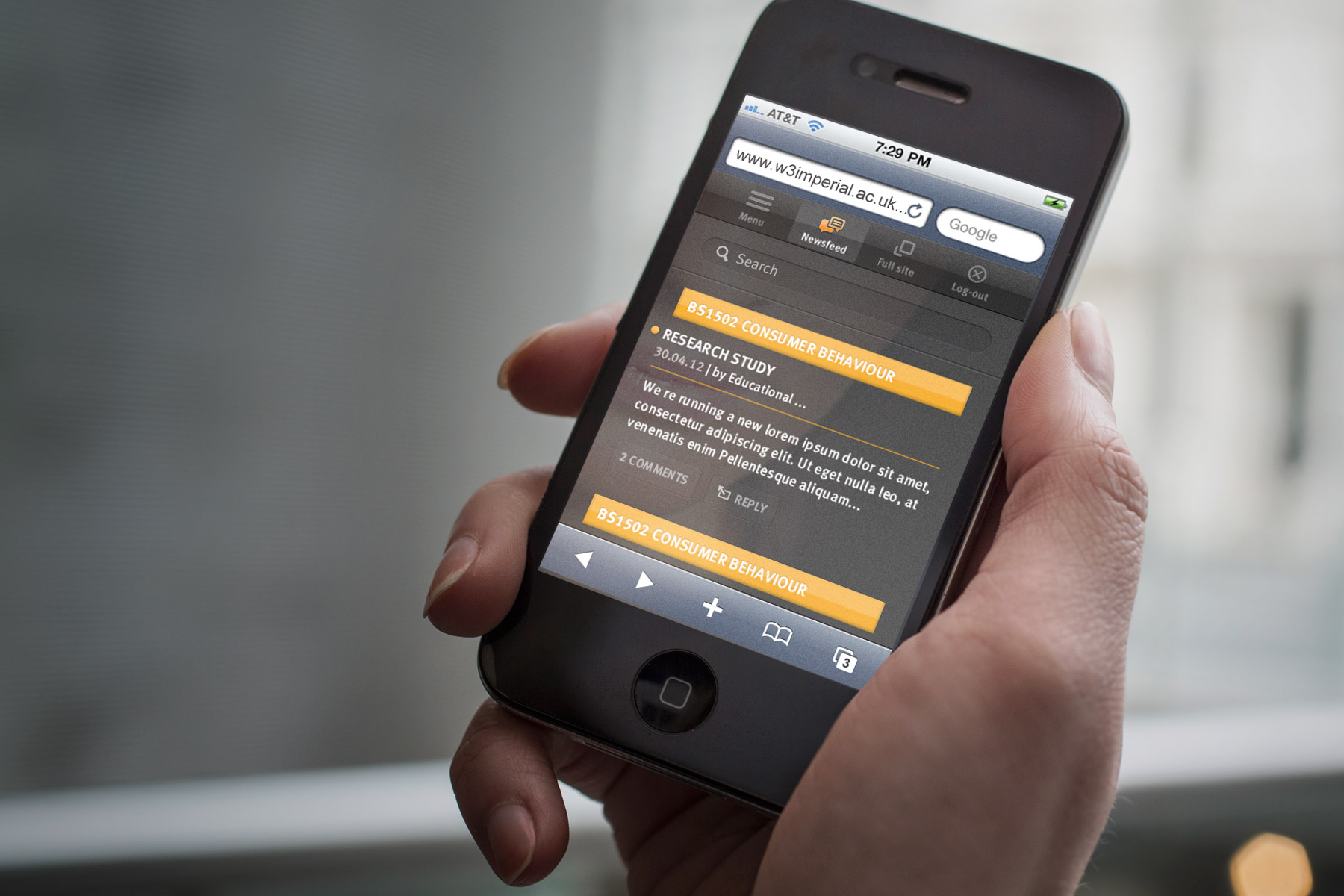
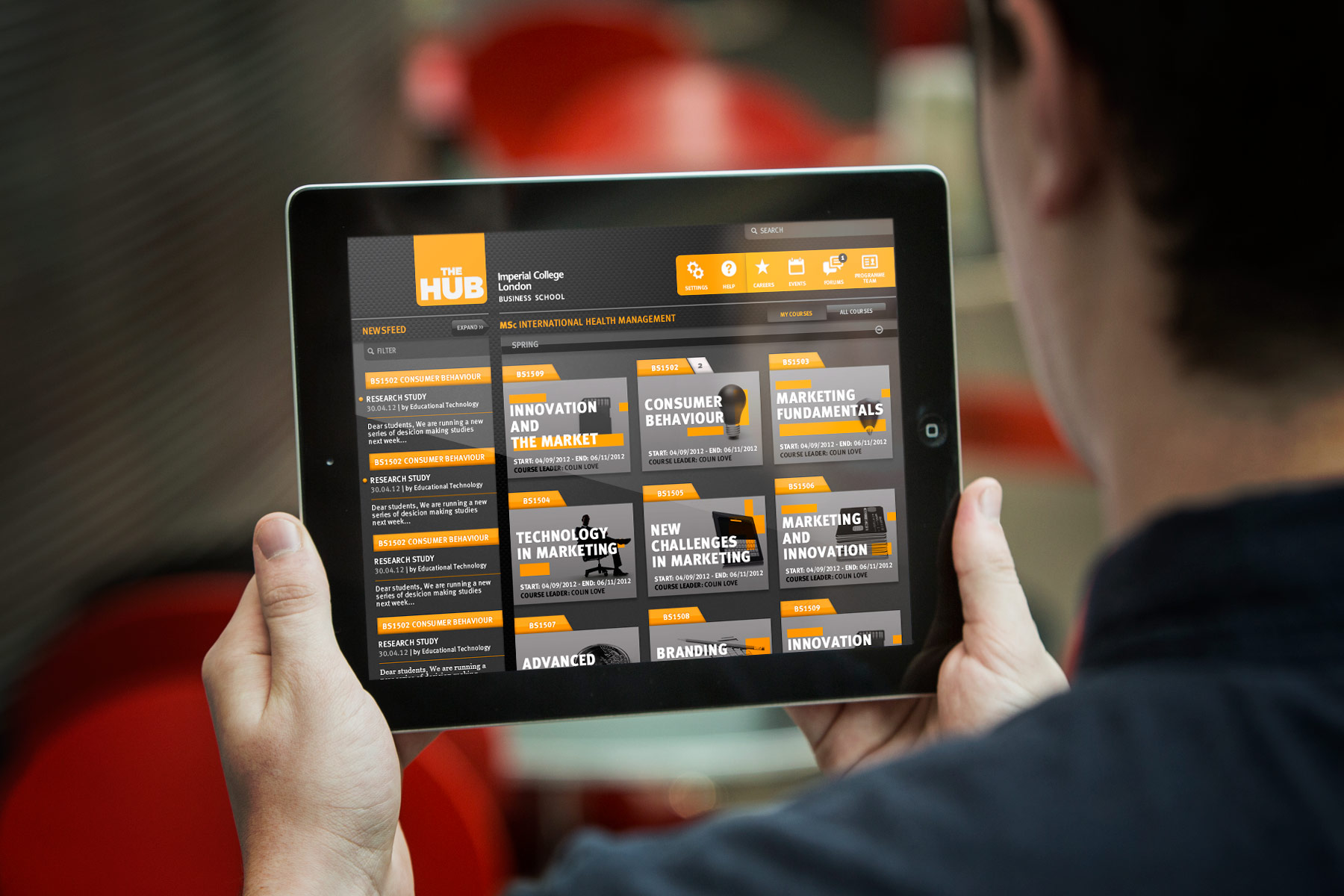
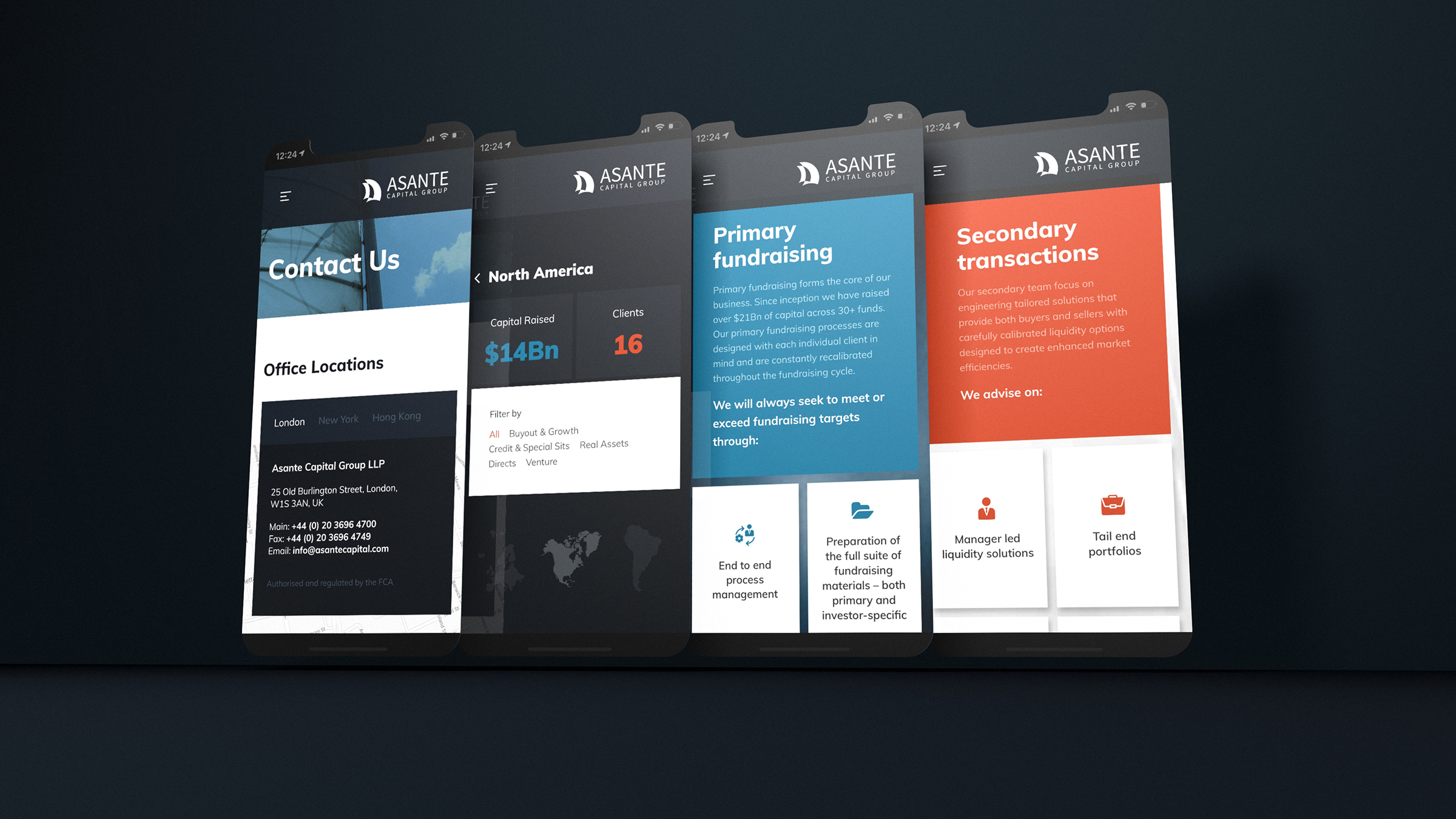
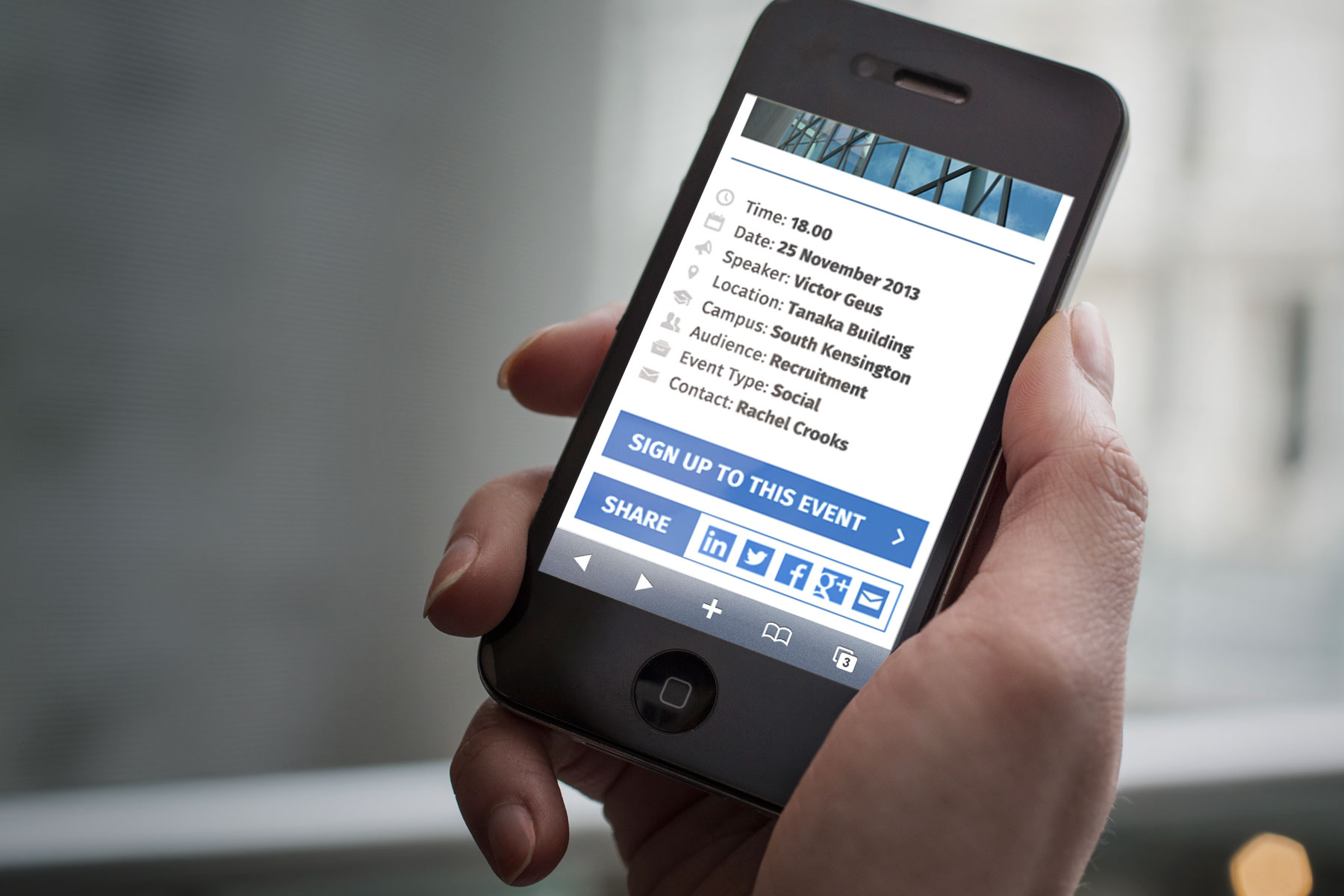
The HUB application needed to adapt to the diverse behaviours and environments adopted by the students. We developed HTML5 UIs for iPad / Tablet, Iphone, desktop and mobile.
-

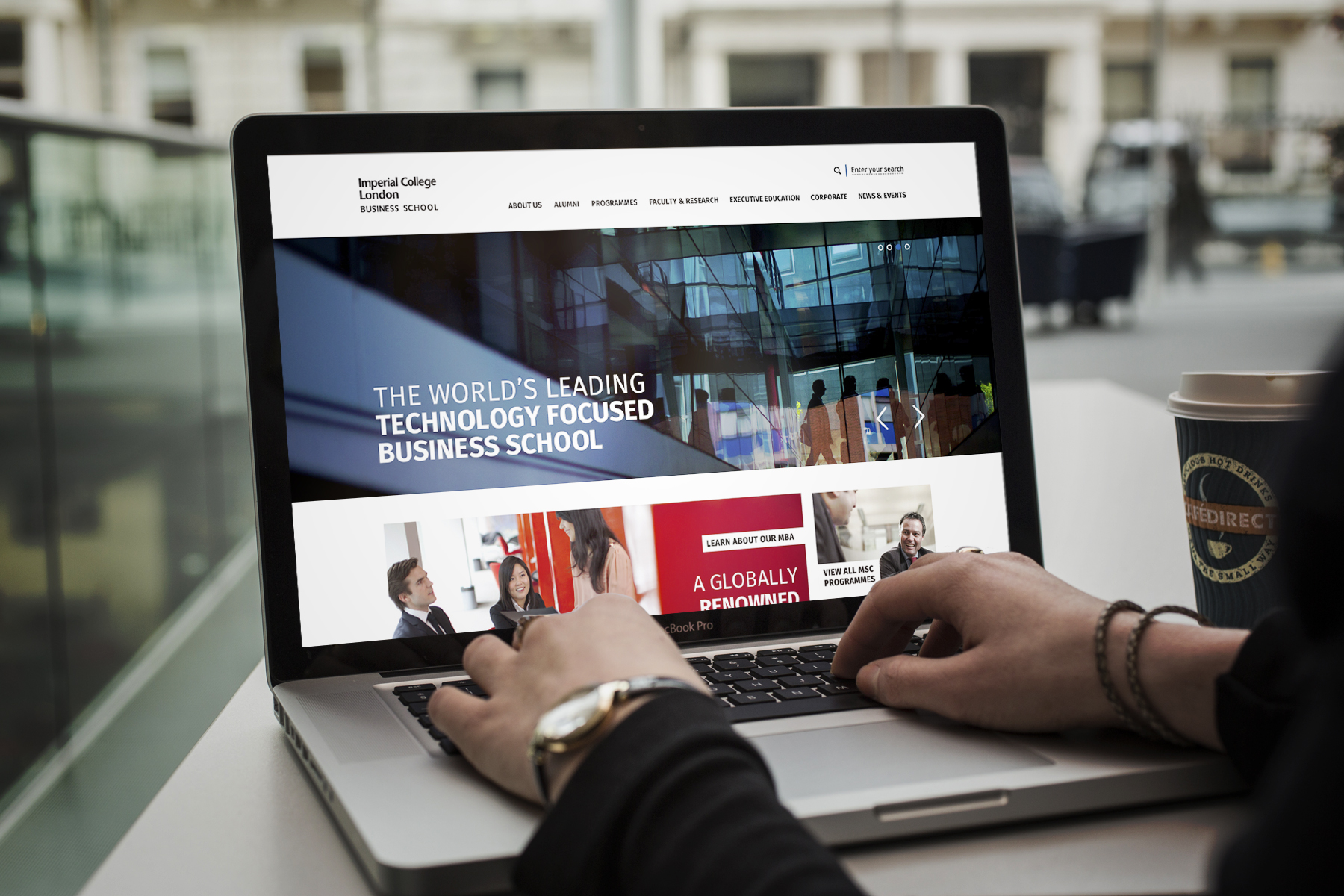
Our strategic remit has always been to position Imperial College as possessing one of the most high quality Business Schools across the world.
-

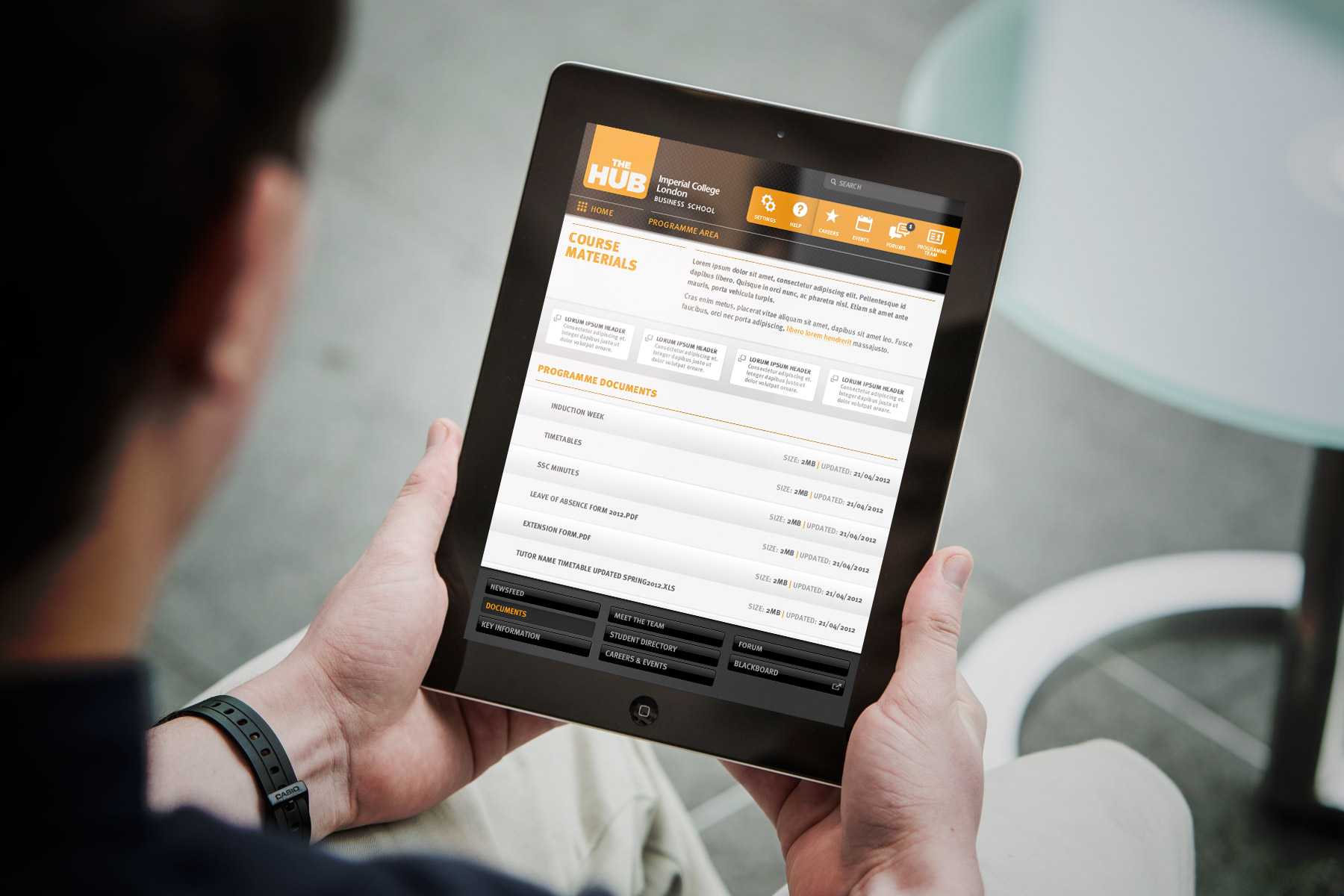
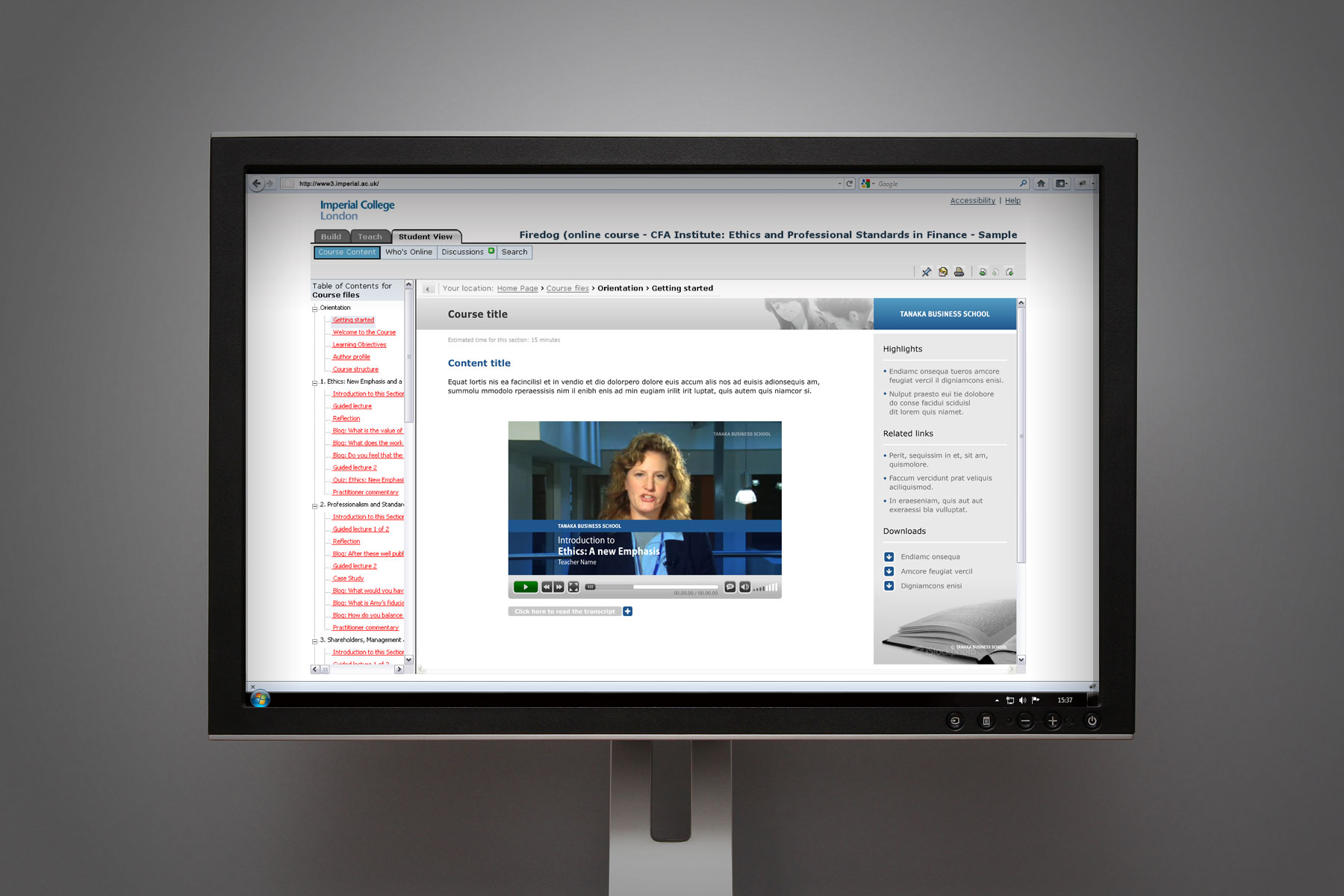
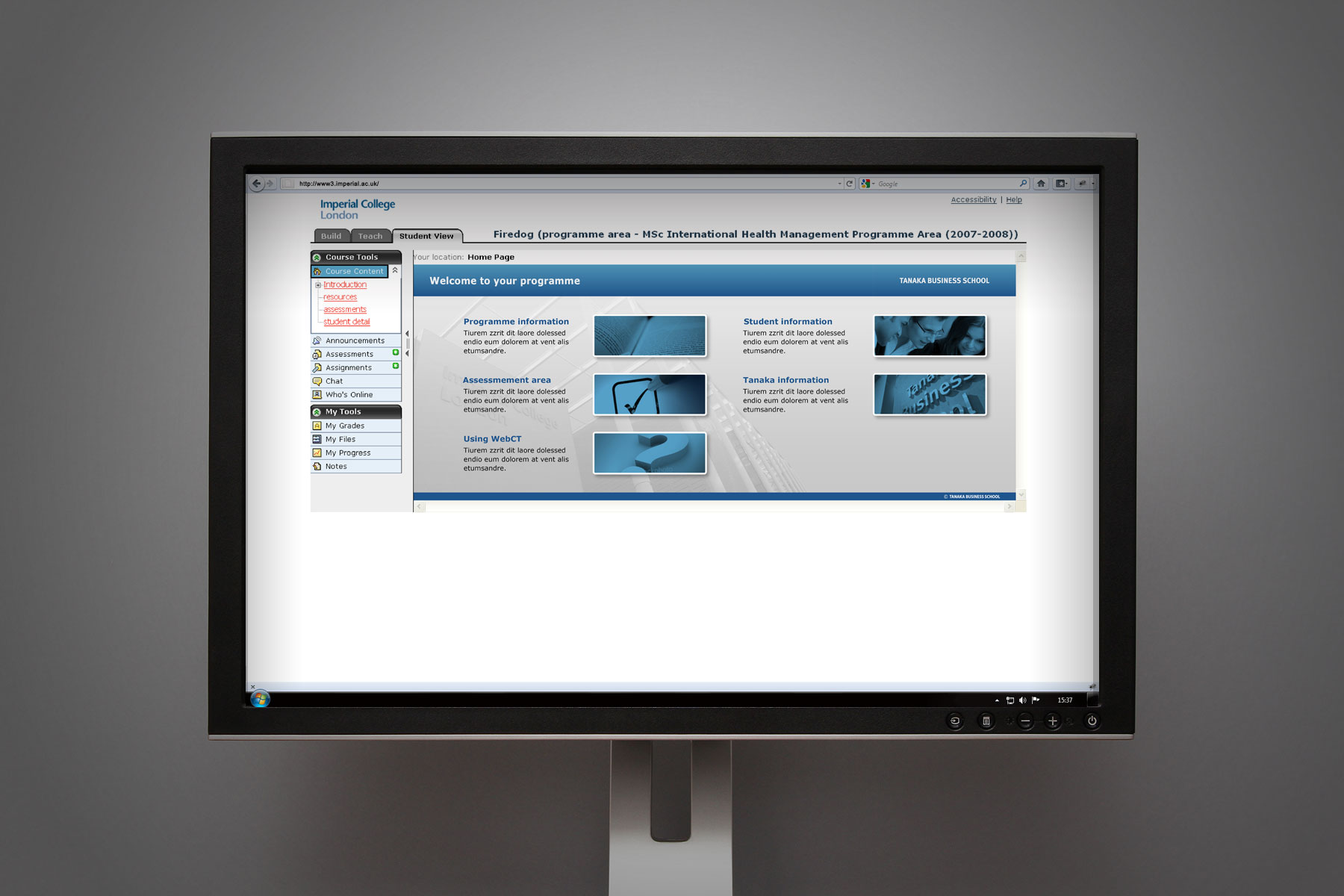
The Hub applications core task was to virtualise all programme materials. These would be traditionally distributed to all students in paper format, and would quickly become irrelevant.
-

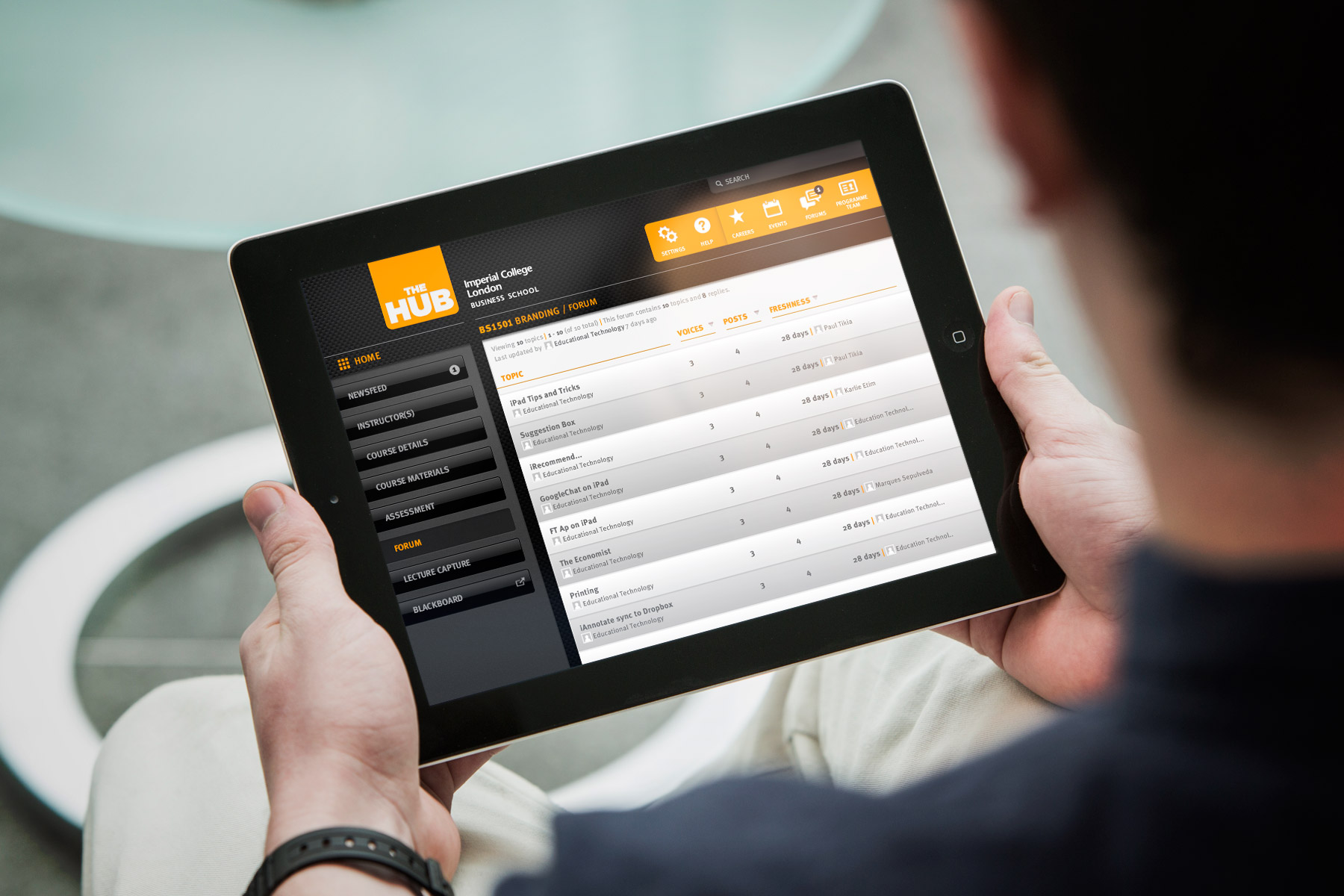
When tilting the iPad or tablet device the layout reacts and changes the proportions of menu and content items. The landscape double column layout switches to a single column environment.
-

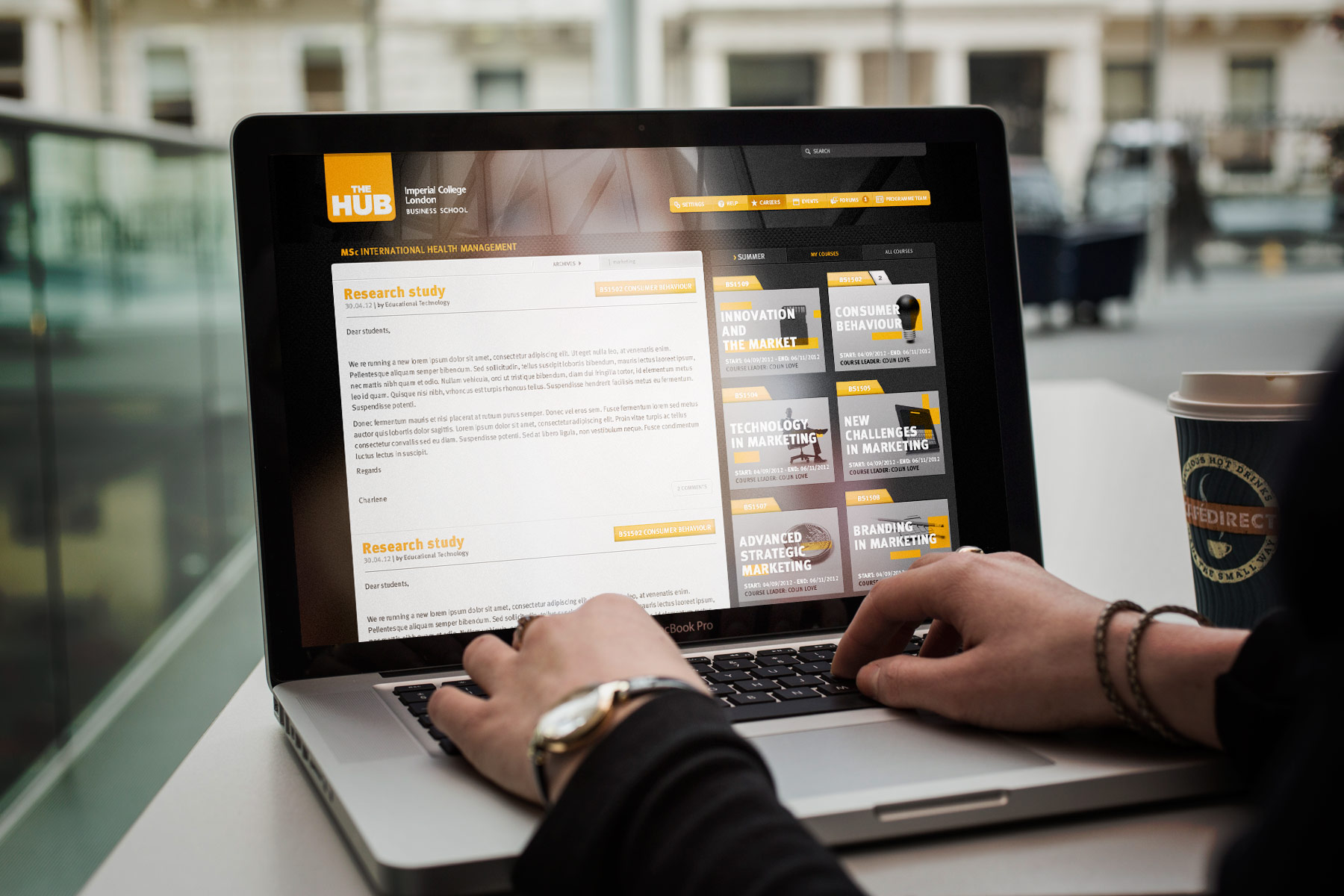
The application responds to the users environment. When in the desktop or laptop mode, content areas take preference with the view that the user is likely to be generating more written content.
-

We created the skins of over thirty different page types, so that the application responded to the task at hand.
-

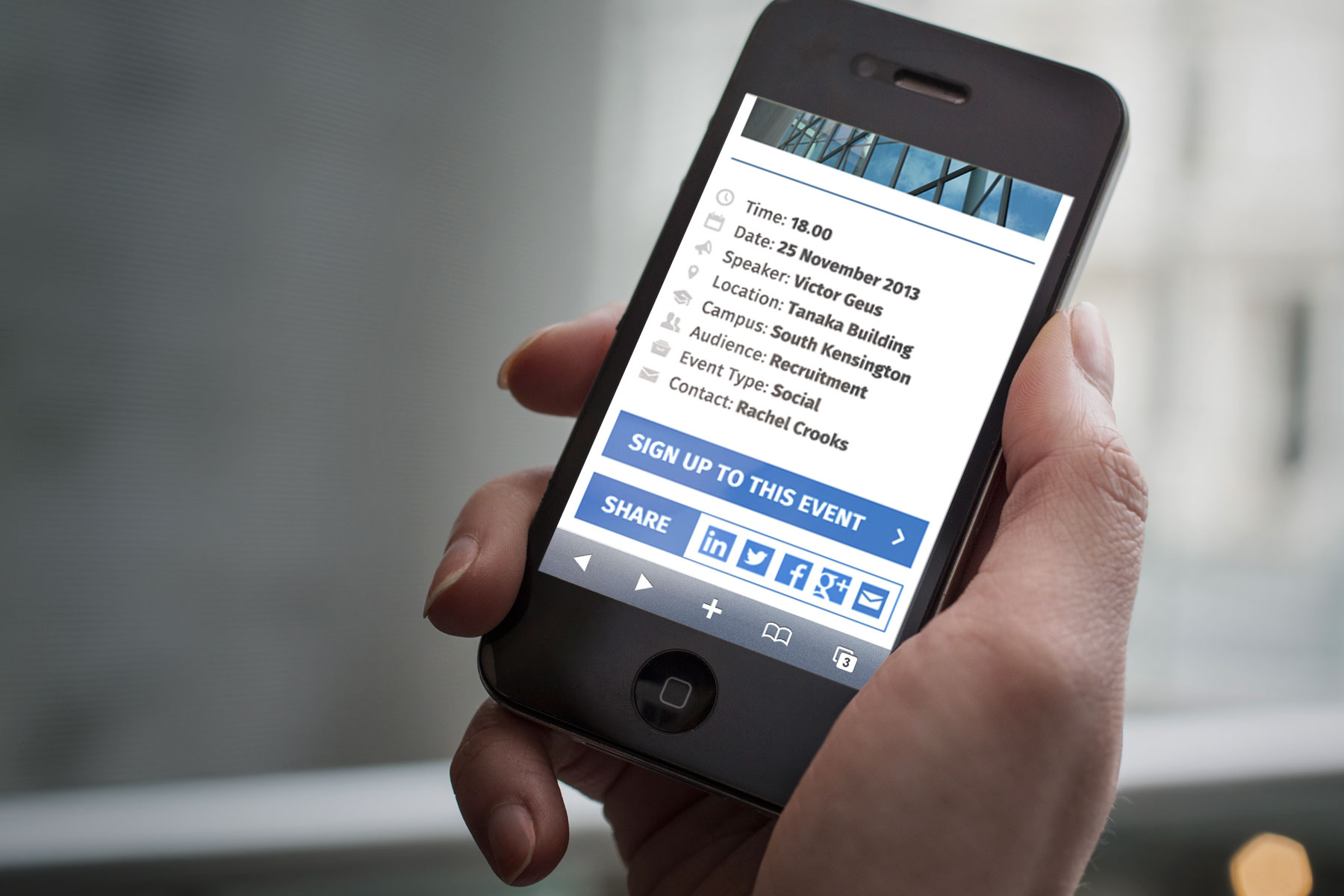
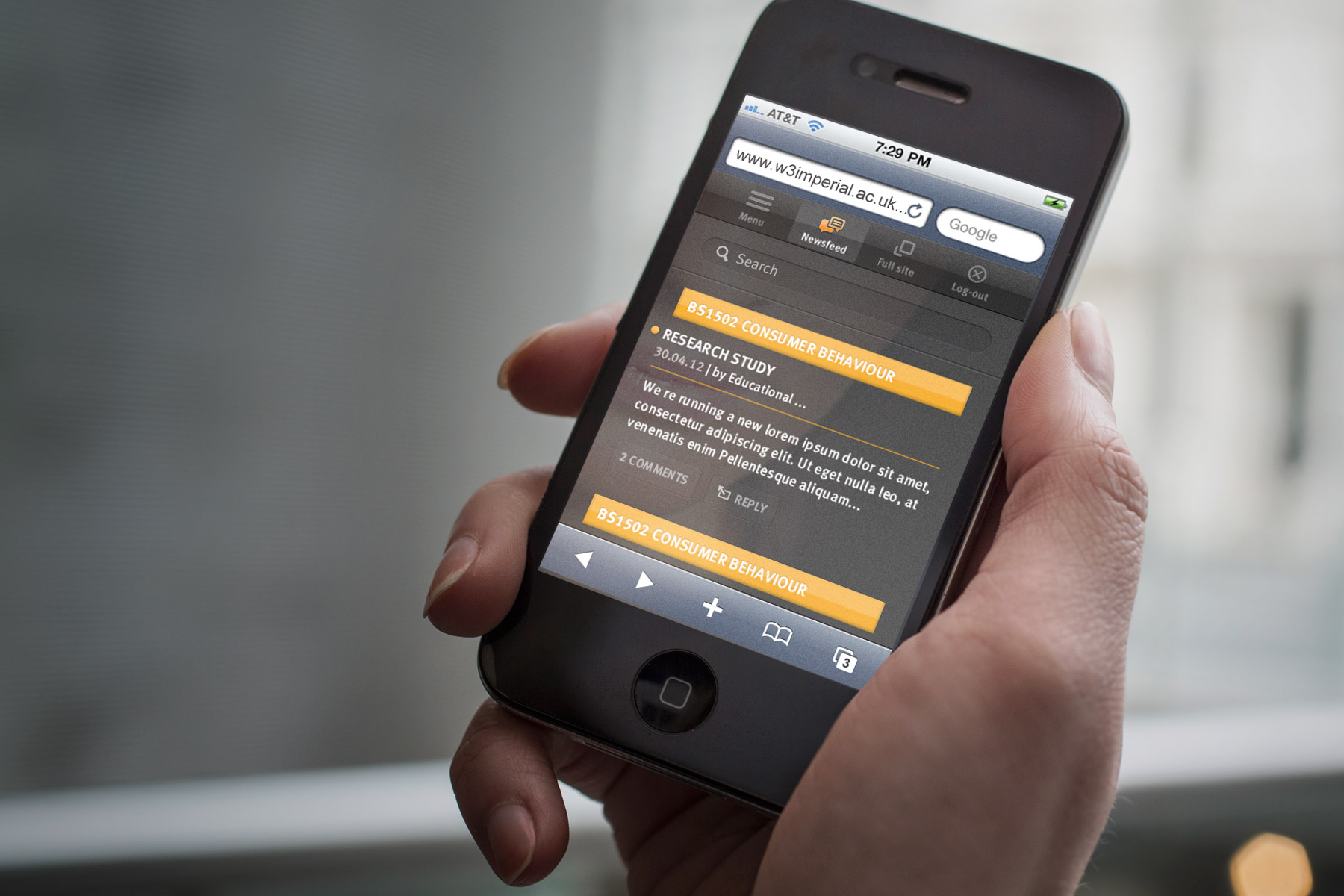
When adapting the design for mobile, we simplified the look and feel and made if far less task orientated, changing it more to the reading medium.
-

For the tablet version, it was important that the interface tapped into gesture best practice. We created a friendly and clear primary interface with high contrast and large clickable navigation assets.
-

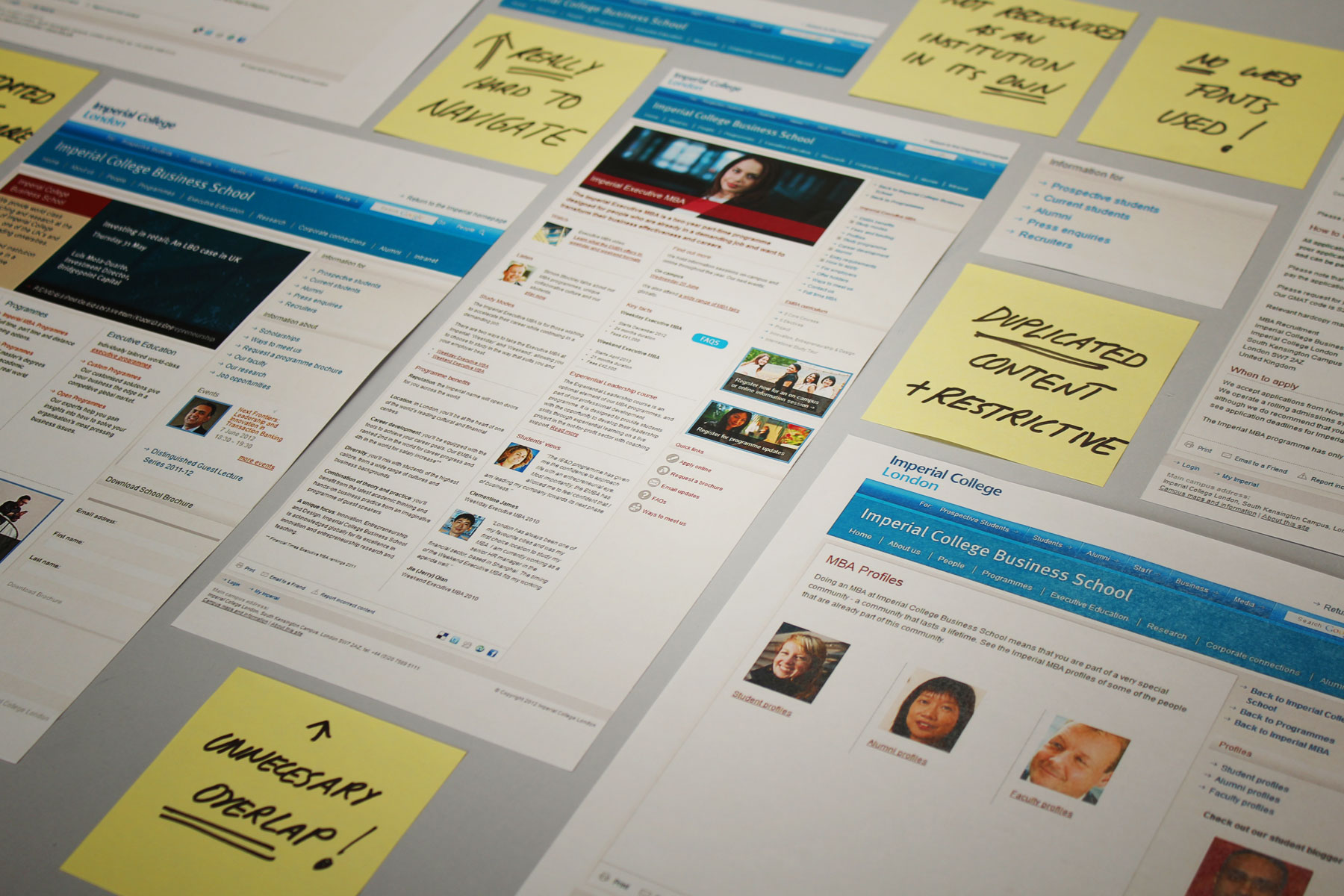
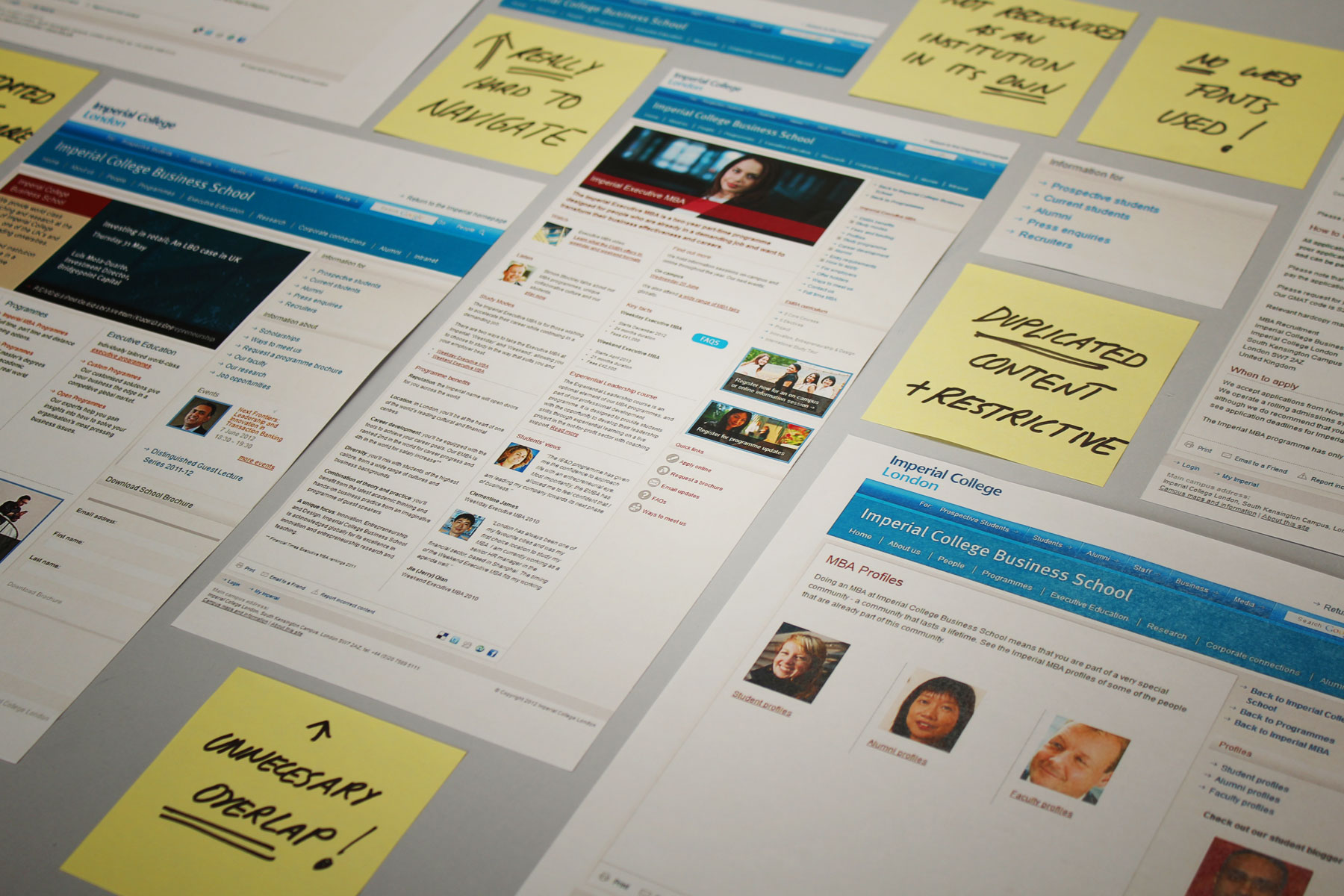
Early research was undertaken to assess site issues and areas where Imperial could make their content more engaging
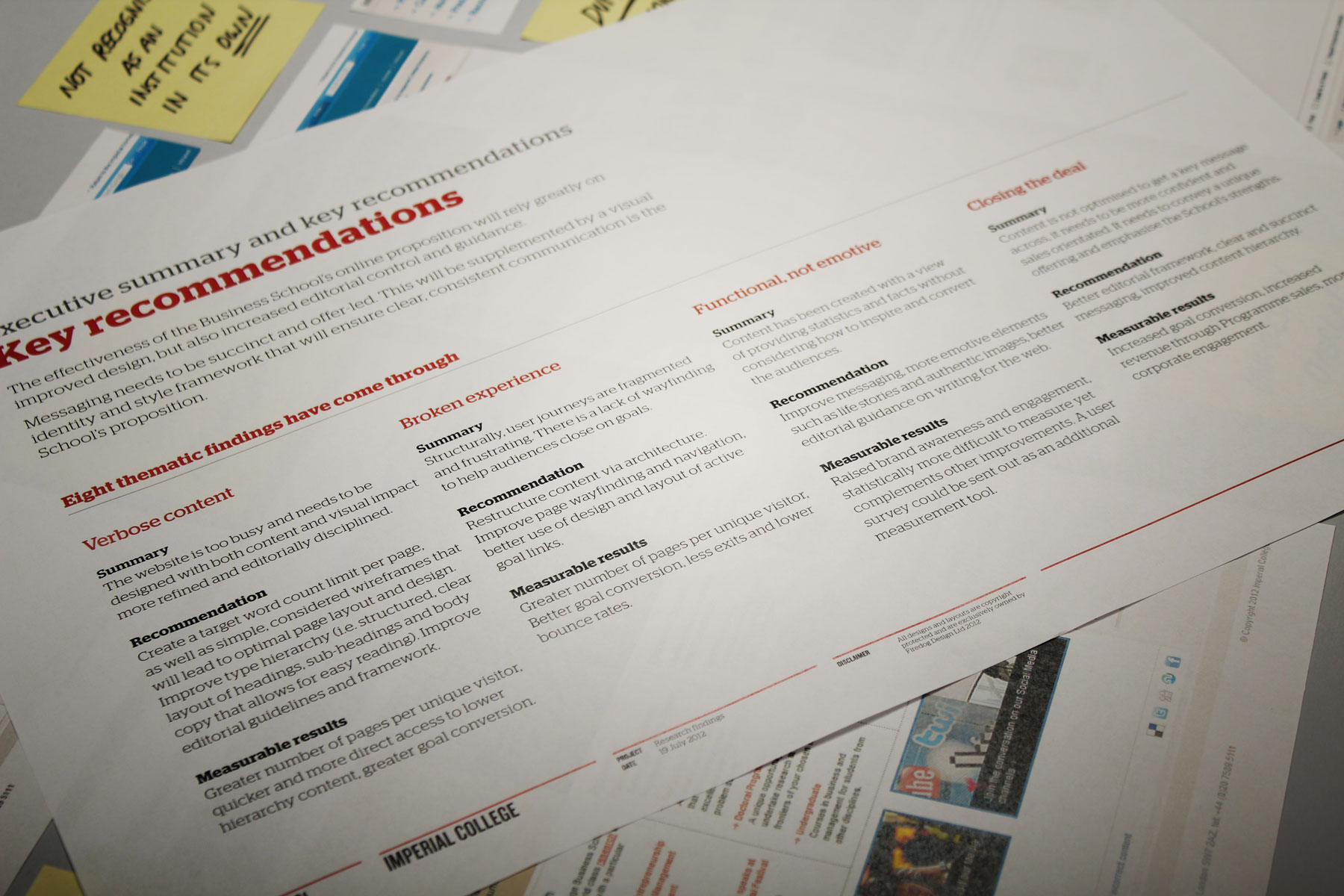
-

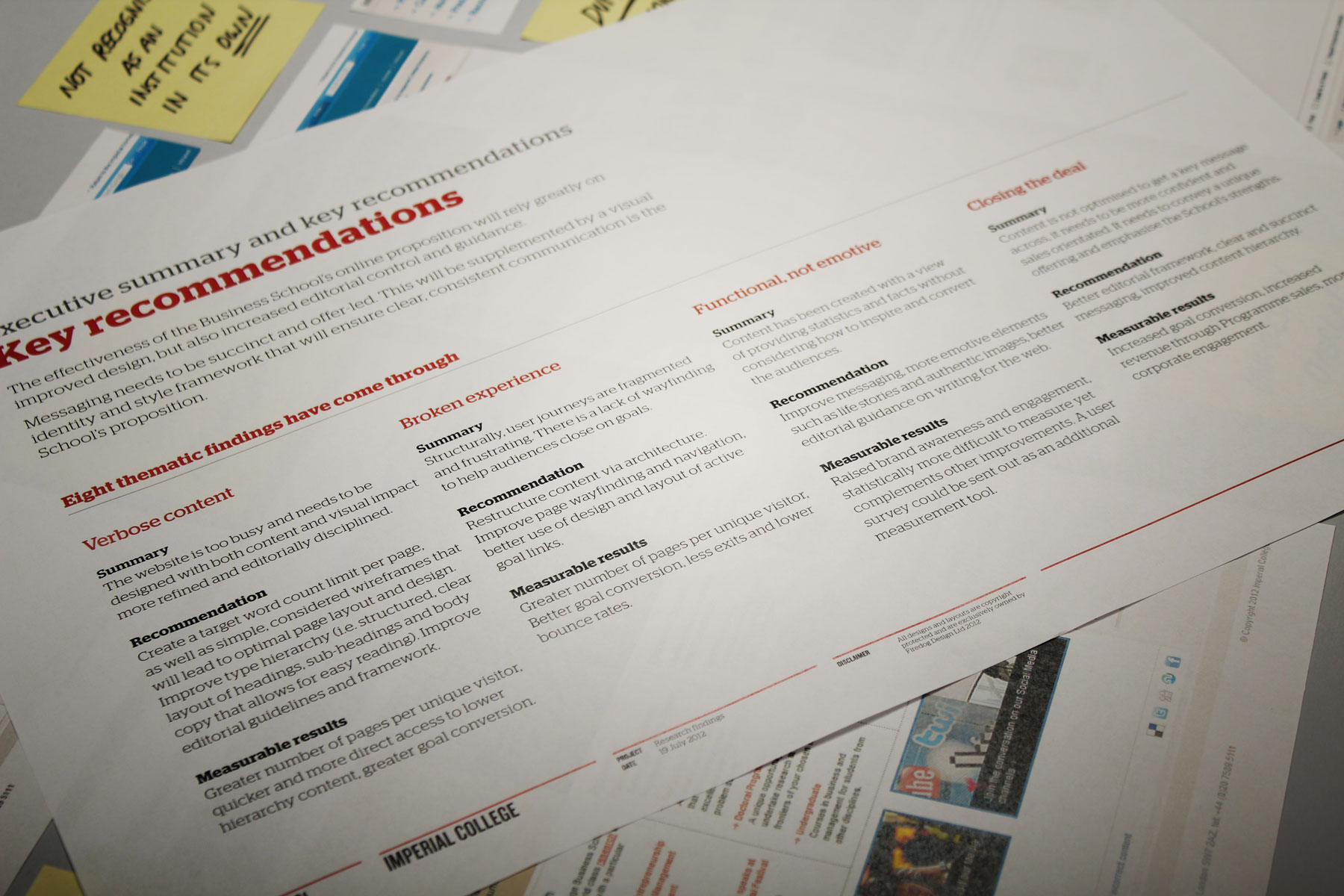
We collated our comments into a key recommendations document. These recommendations became the focus of our redesign
-

Imperial College Business School had over a thousand pages: a complete overhaul of the site structure was essential
-

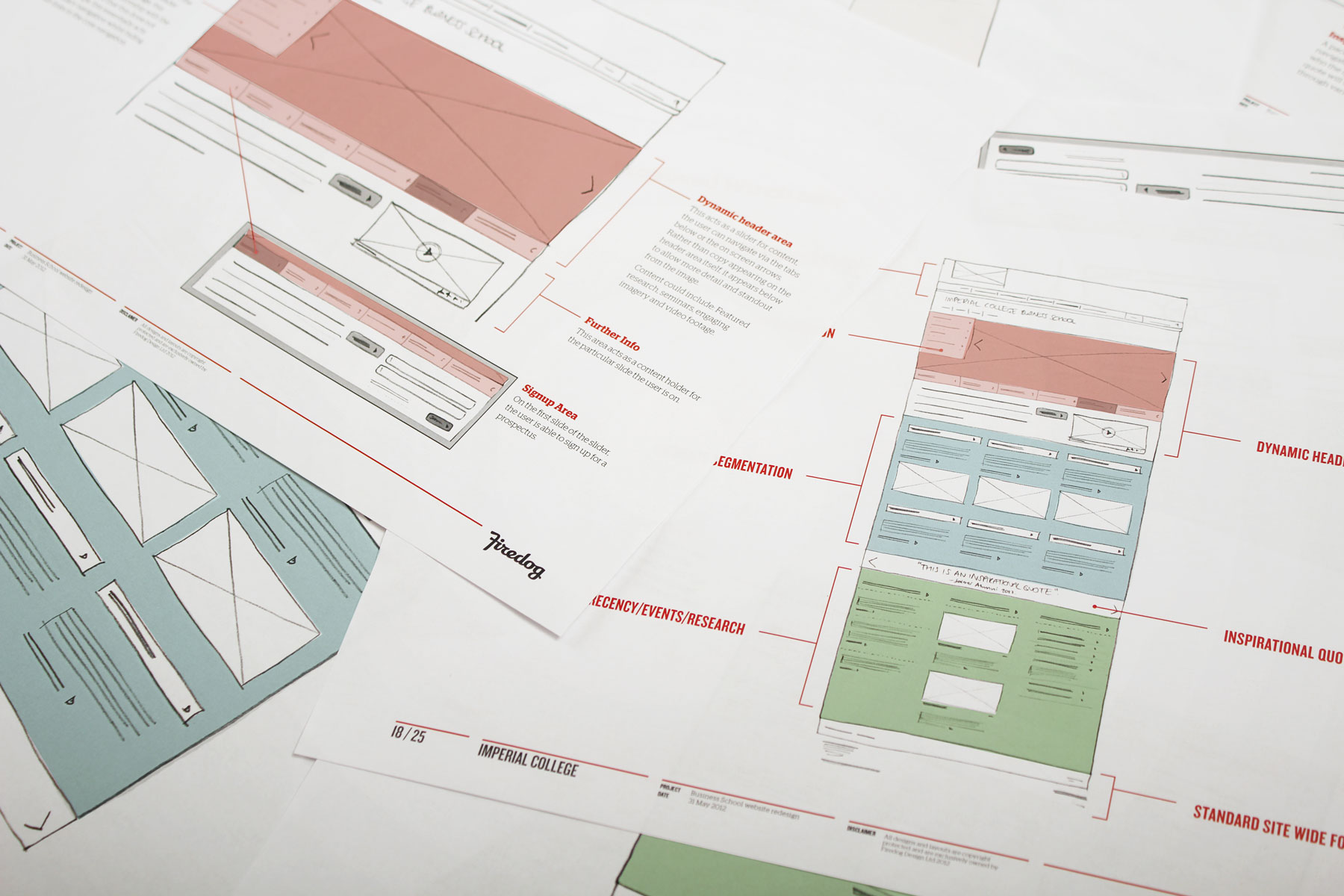
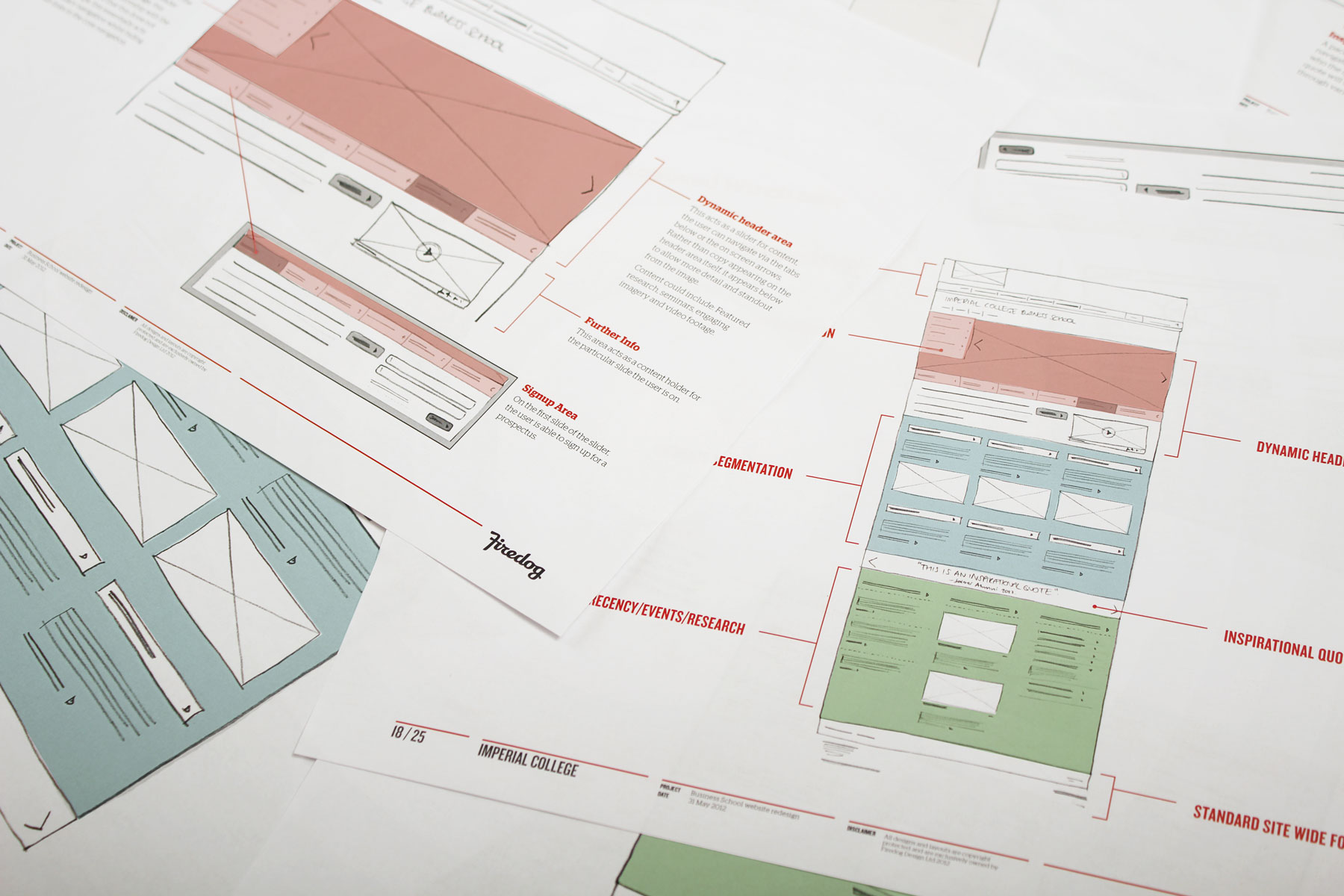
Before we begin the design process, rough sketched wireframes are put together to ensure key fucntional elements deliver strategic content effectively
-

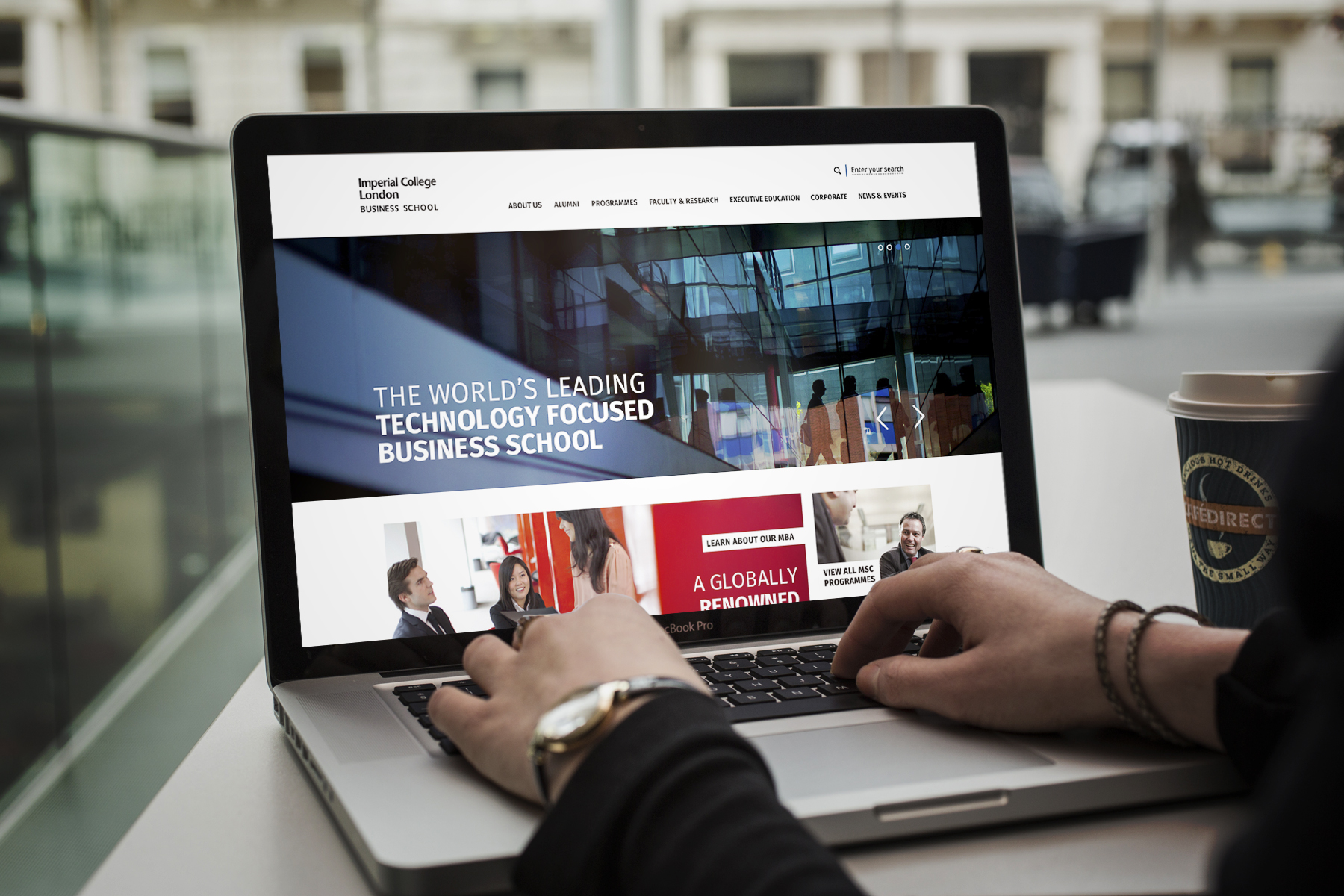
Imagery needed to be much more business-focused and genuine, giving insight into the Business School life and teaching environment.
-

Where business meets research of science and engineering.
-

The site redesign is entirely responsive and built with WordPress. A strict grid is used to maintain a modular layout - this is redistributed for mobile devices .
-

Content is easy to read, navigate and share in all enviromnents
-

A number of concepts were produced to ensure that the Business School as an entity could be distinguished from Imperial College itself.
-

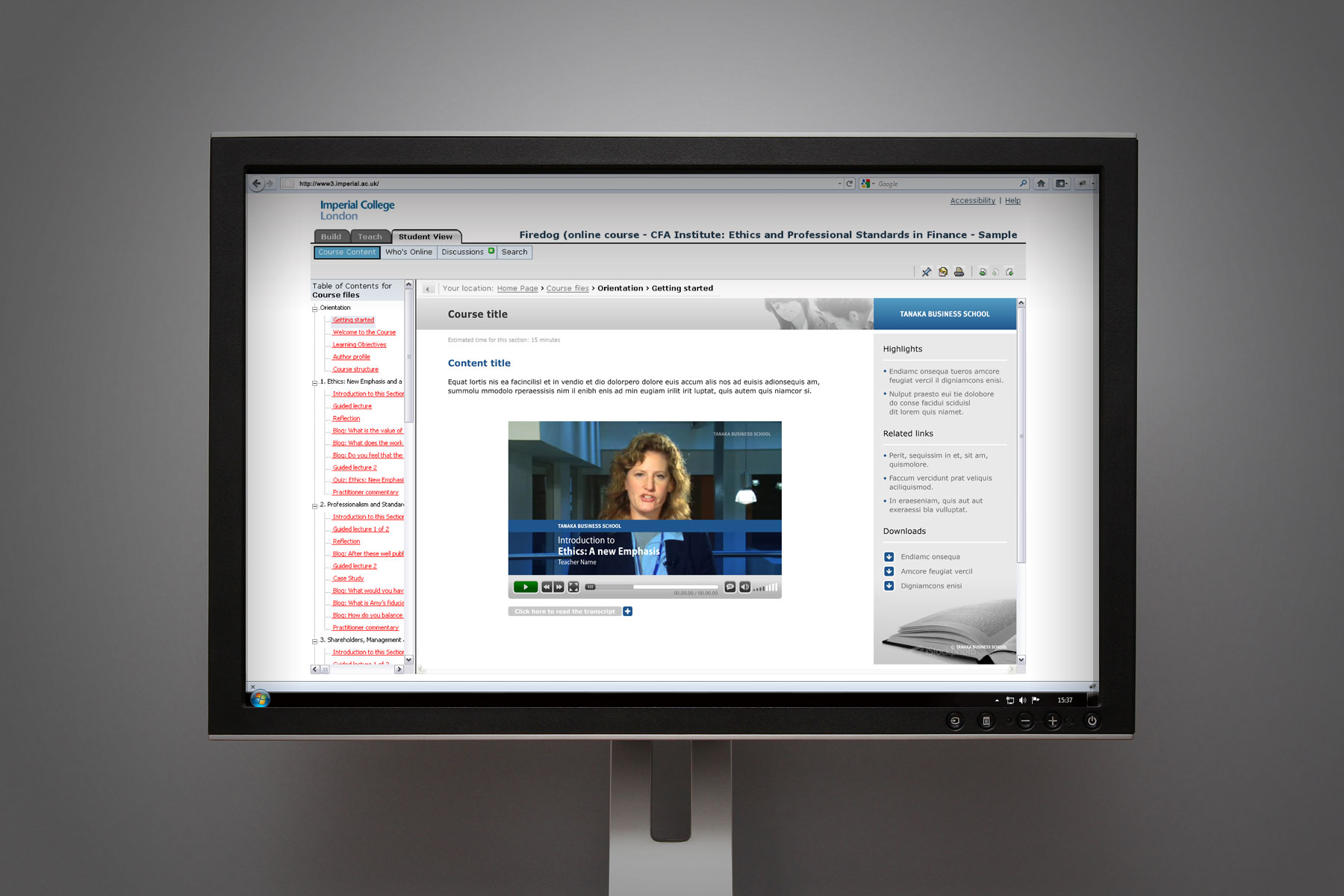
Part of the design remit was to create a toolkit for the design of the video content, including titling, graphic overlays and the player skin itself.
-

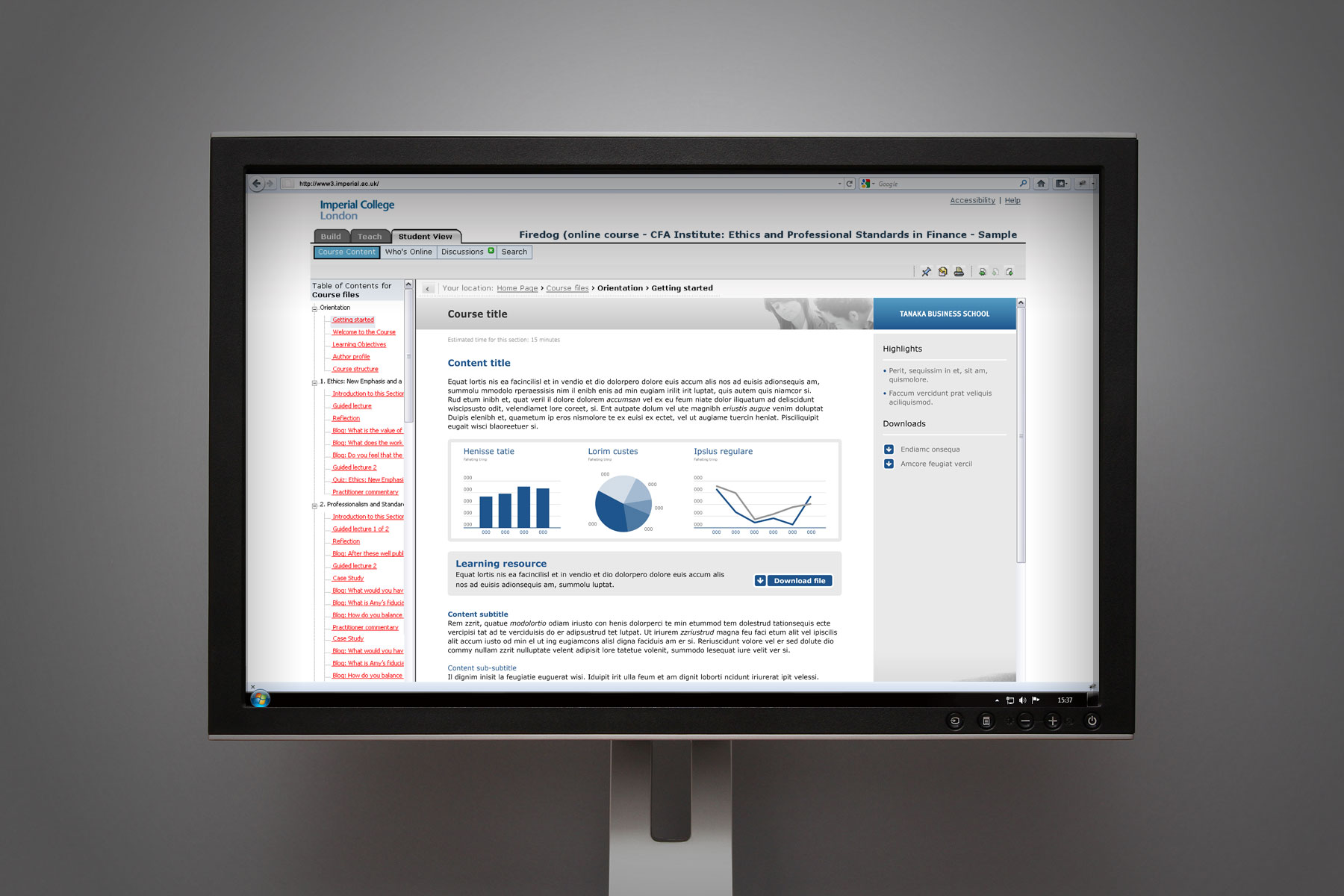
The design concept we delivered had to work within the Blackboard system - Quite a tough brief to keep our design language sympathetic to the environment.
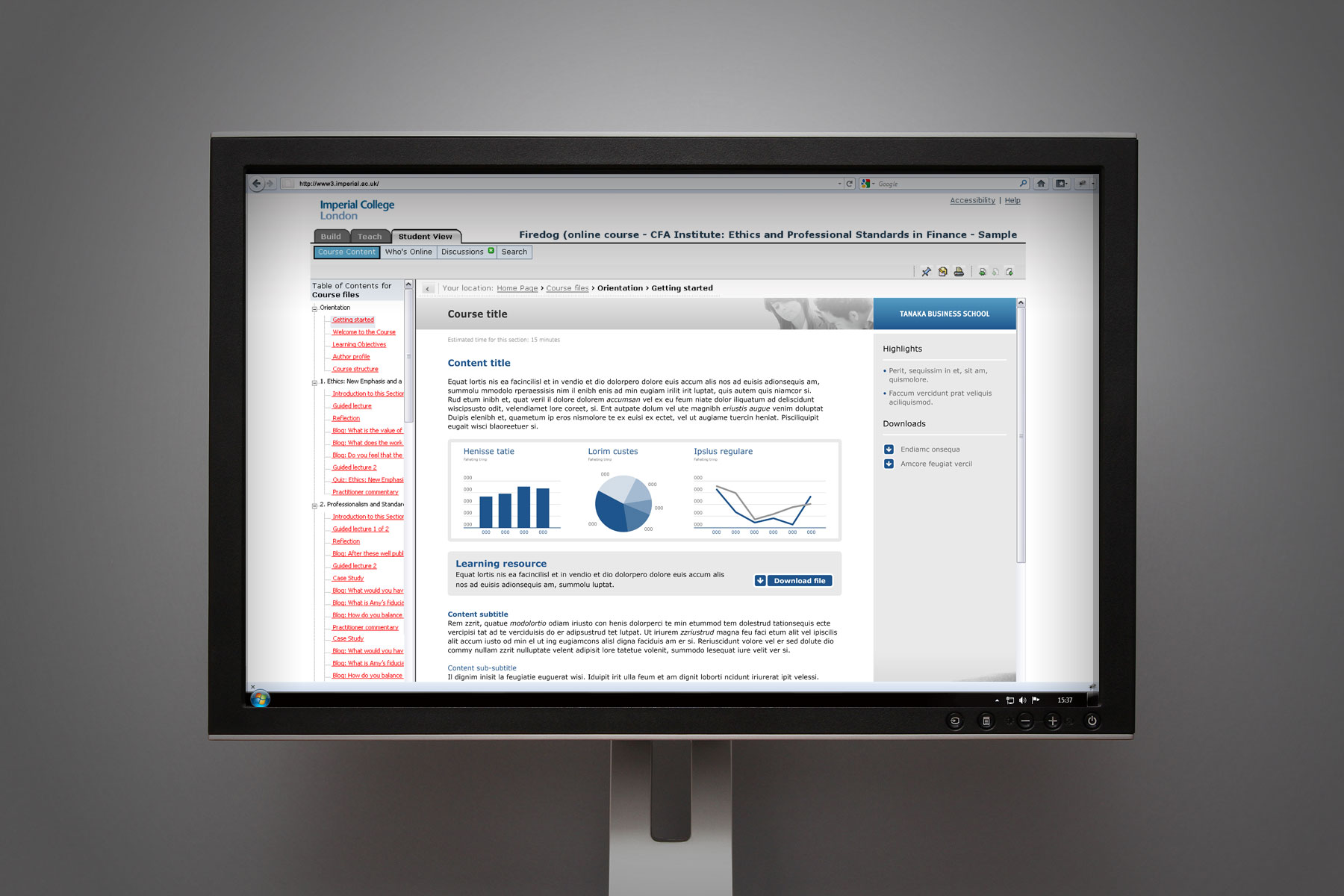
-

We created guidelines for the design of charts and graphs, showing best practice for the display of information.