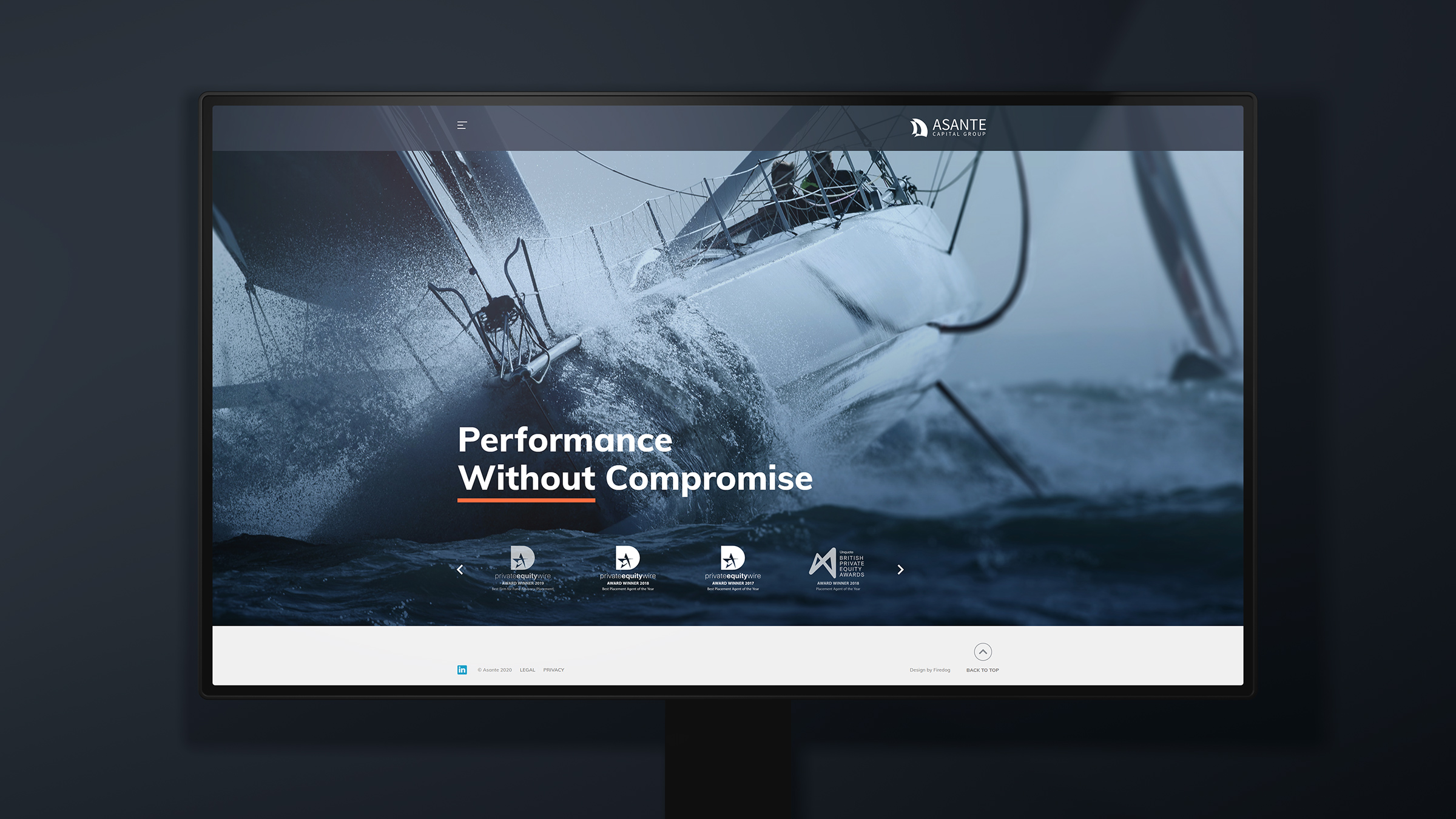
It was imperative to build an online experience which would be incredibly quick to digest.
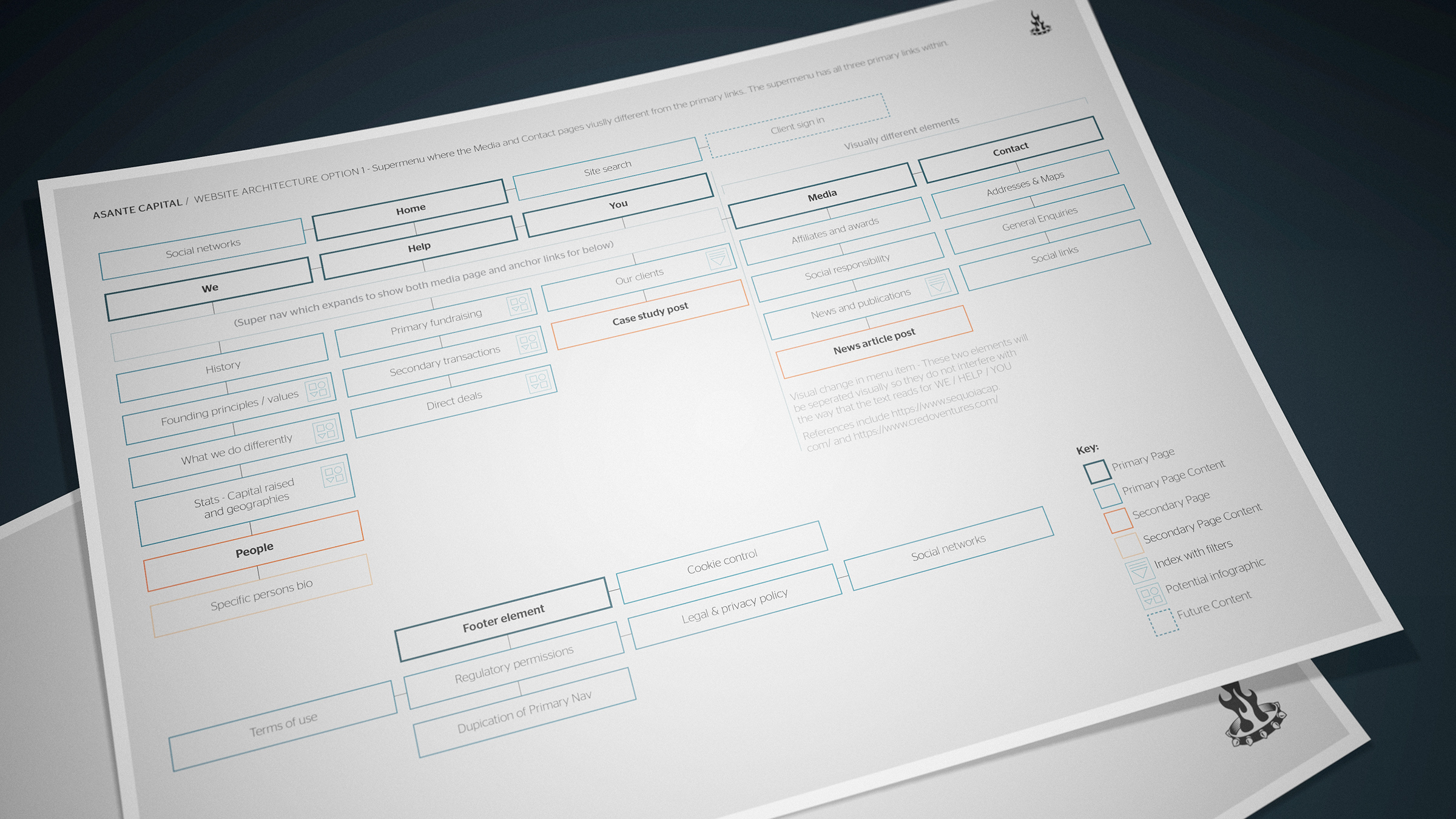
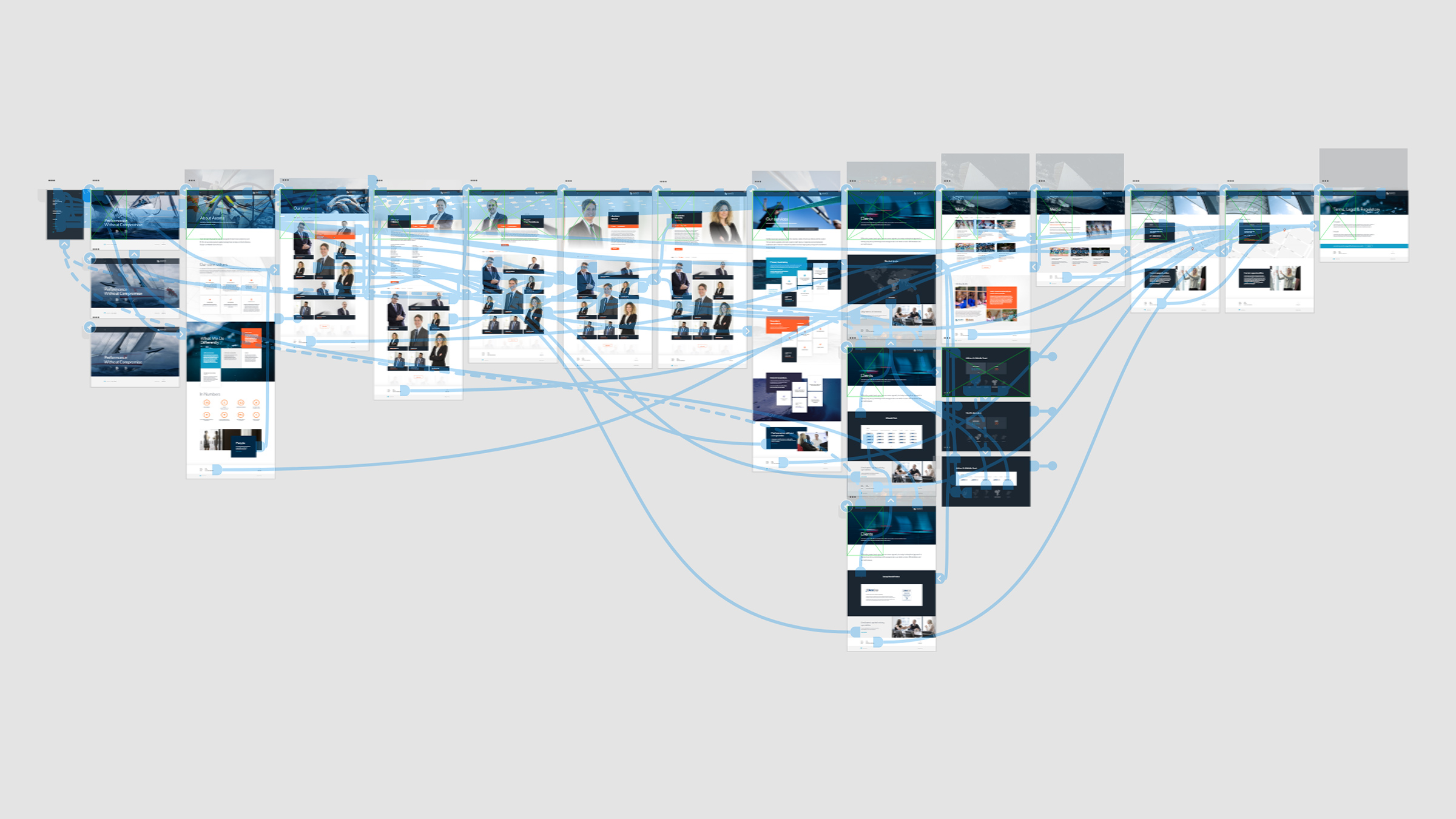
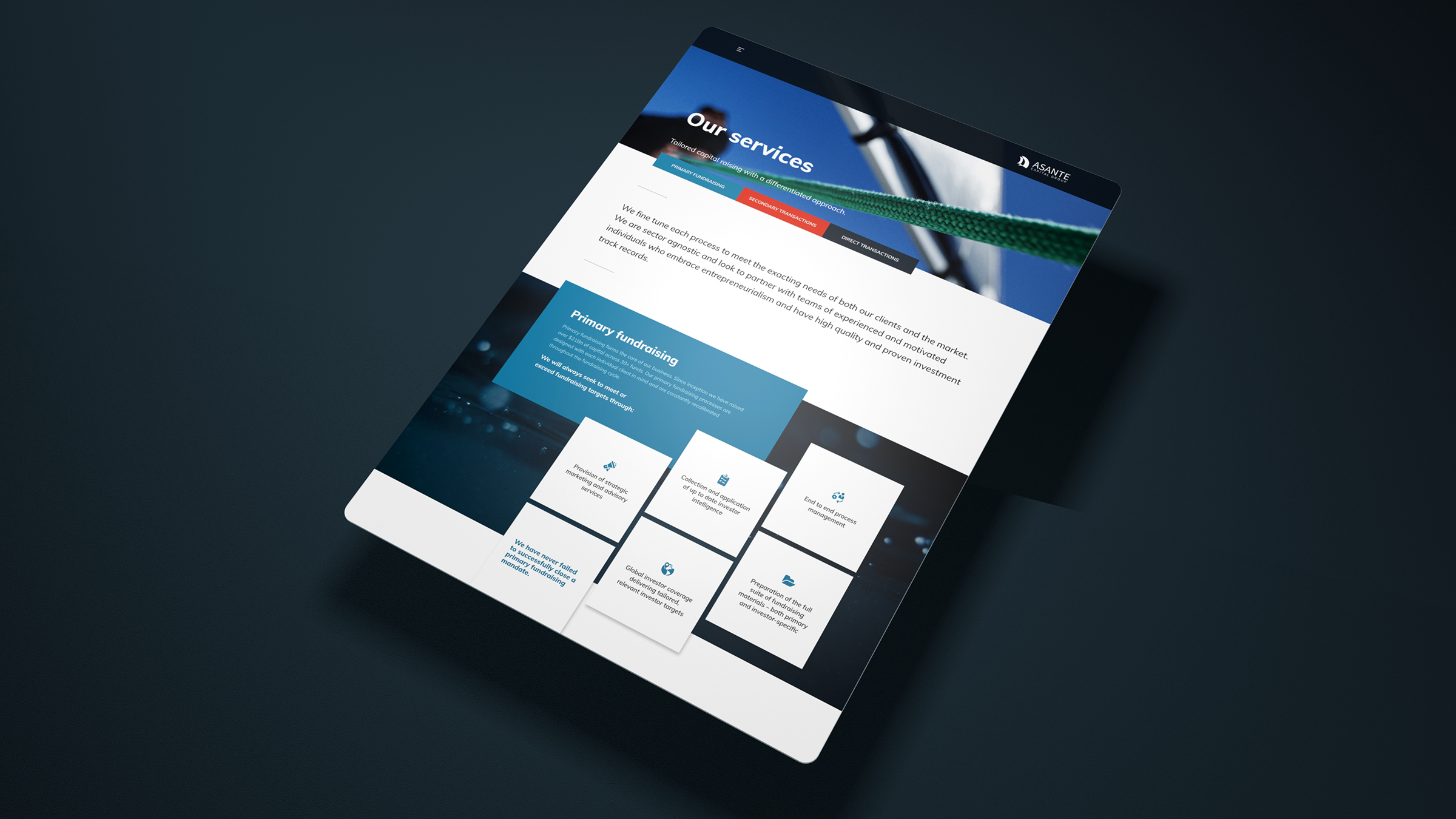
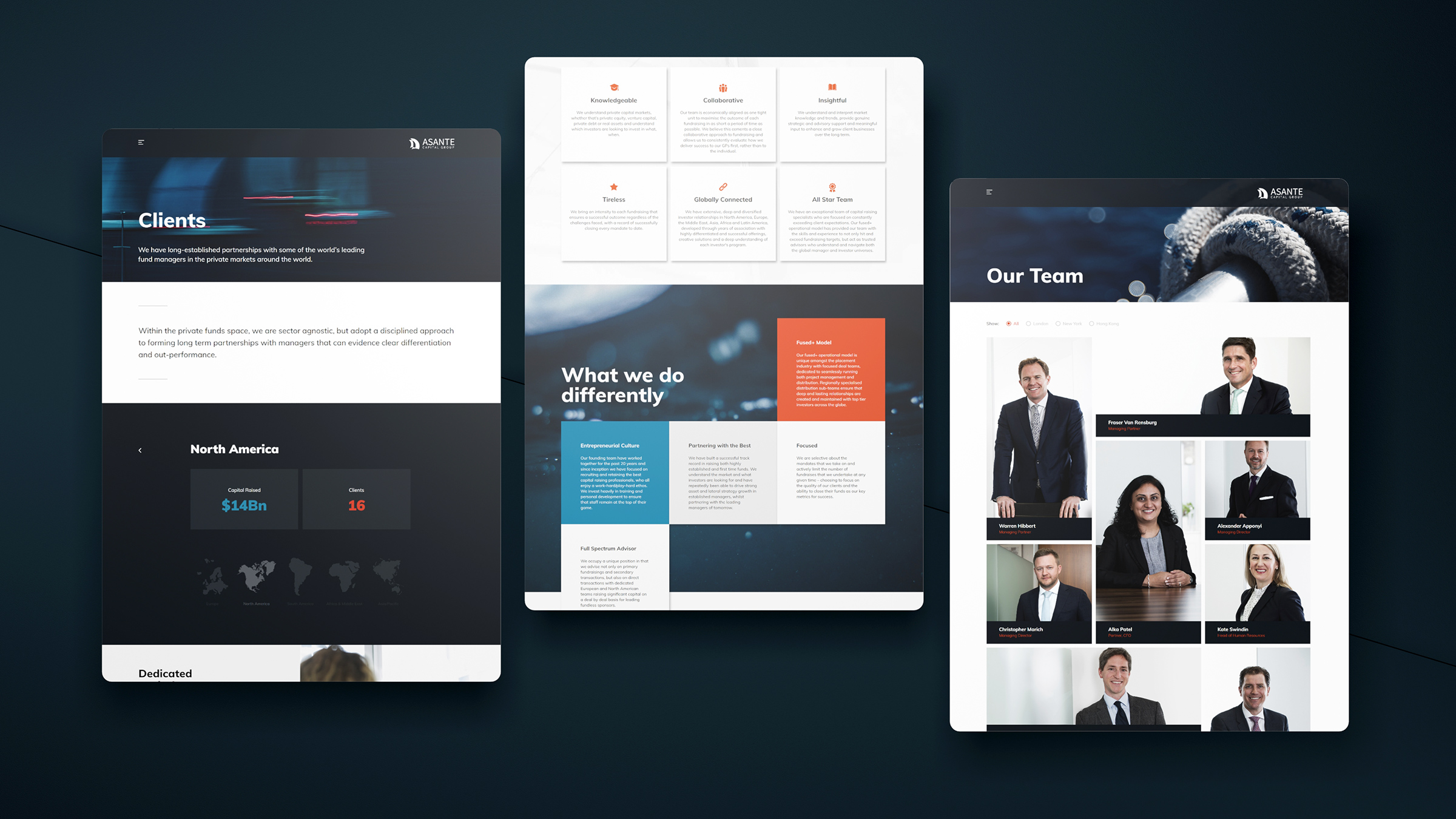
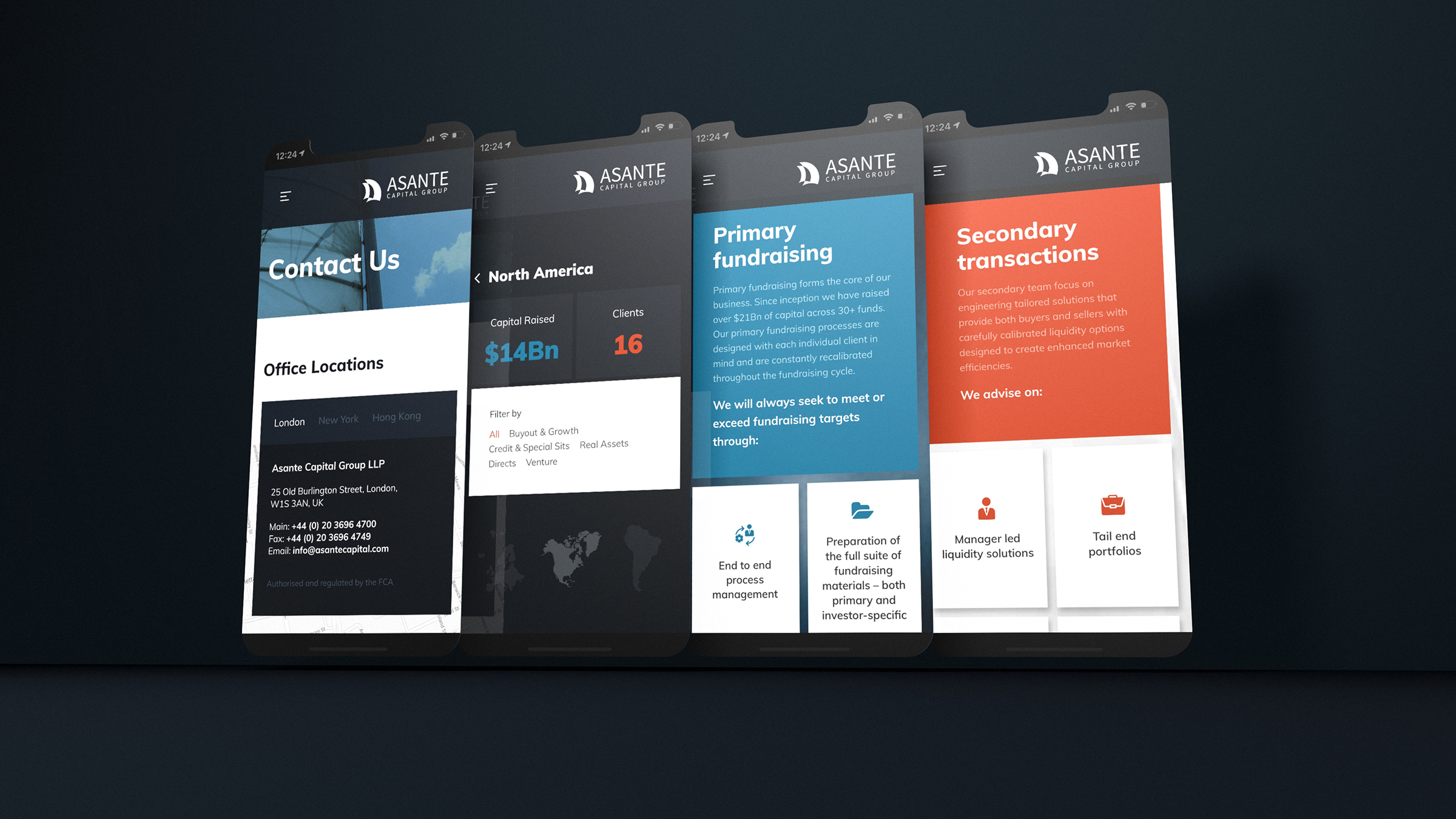
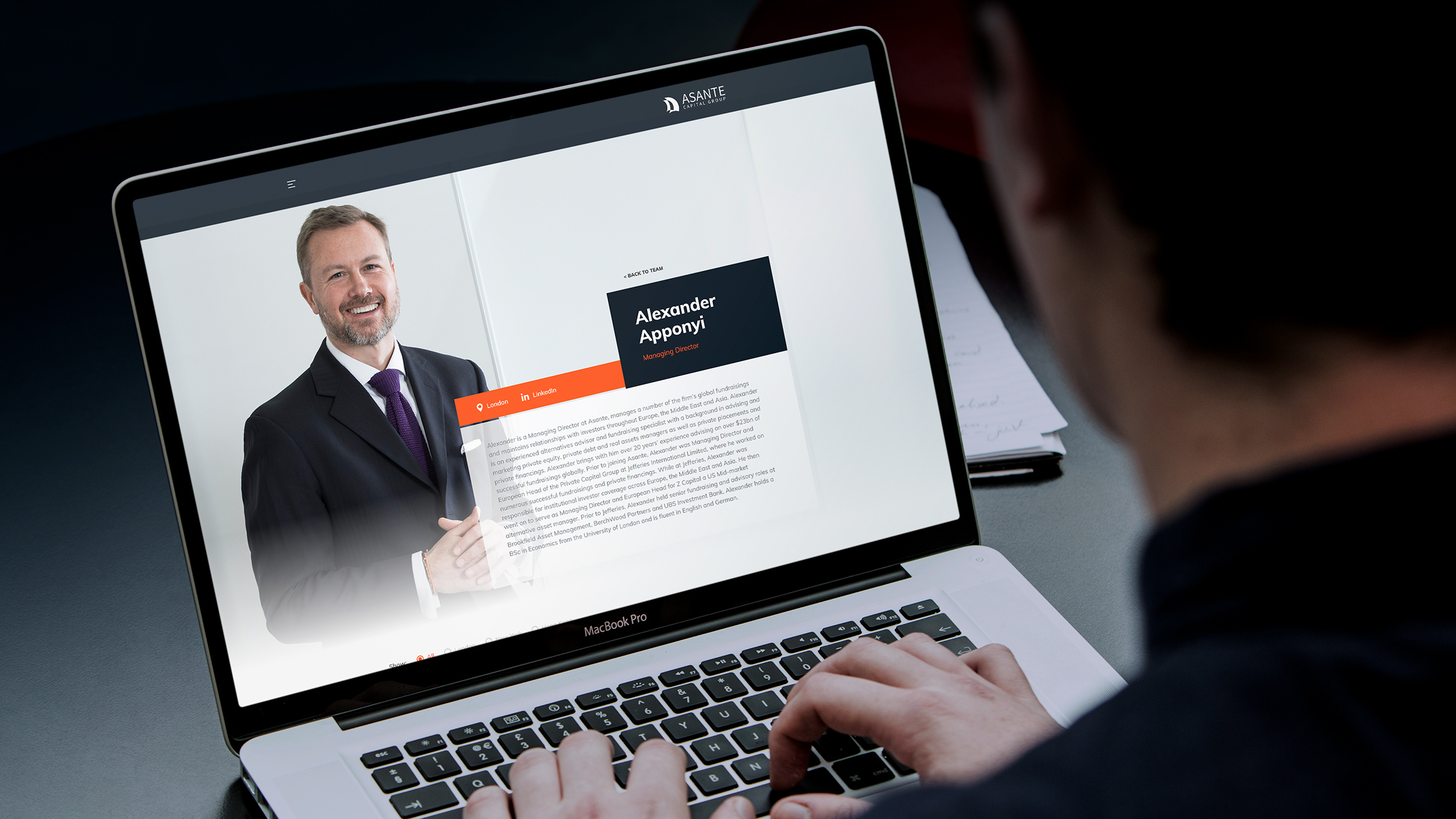
In discussion with the client it became quickly evident that their prospective audience would look to spend very little time finding out information online, let alone trawling aimlessly through yet another financial services website. Therefore, it was imperative to build an online experience which would be incredibly quick to digest yet still be able to offer all the credibility befitting of a suitable prospective business partnership. We decided on three major sections of the site responsible for audience conversion. The first section outlined Asante’s legacy and credibility through succinct sector positioning and purpose. The second section outlined the services offered in a simple infographical cascade of high-level points using engaging parallax style animation. Finally, the third section presented Asante’s client experience using both a regional and investment class taxonomy. This allows users to drill down to experience relative to their own requirements.