Design
Making logic magical for the masses
OK, so I’m going to be honest and upfront about this article – it’s a geek out. The Firedog crew have been down in the lab hatching a plan for a totally off the hook new site build. Why do you care? Because you wish your site was as nuts as this little beast.
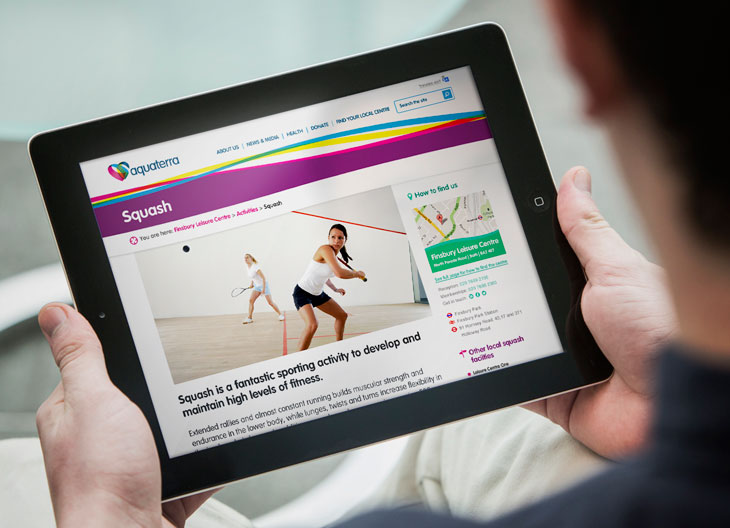
What’s so great about it? Well, apart from being a lovingly authored and approachable site for all ages, it is also incredibly dynamic. Related content is created on the fly via a variety of backend spiderwebs to show the right content in the right environment, at the right time.
Why would a user read about subject X when they are looking at subject Y?
So what is this post about? In a nutshell, it’s about showing related content when it’s appropriate. Long gone are the days of throwing a recent posts widget in a sidebar; why would a user read about subject X when they are looking at subject Y? It’s all about leading your users on journeys they care about, ones that genuinely deliver a valuable result.
A user is always on a website for a reason, usually a specific one – ‘What time is my Spin class?’, or ‘Where is my nearest leisure centre?’ But if they wish to learn more about a subject, don’t make them work hard for that next click. You want to book a badminton court? Cool, no problem, here you go – oh, and by the way, did you know we also have courts at another 3 centres near this one? Maybe check them out if you’re interested.

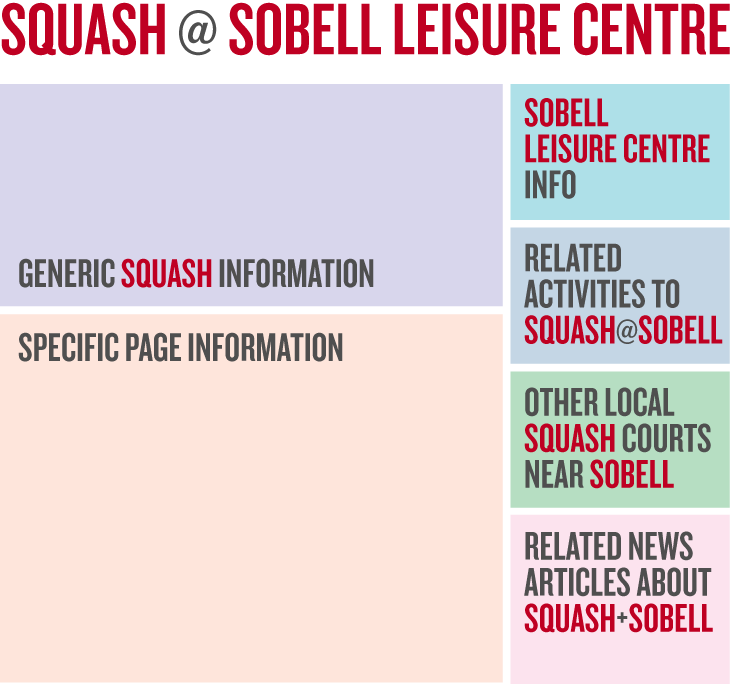
How do we do this? It’s all about context: we query the page to find out what is relevant to the user. How do we do this?Its all about context: we query the page to find out what is relevant to the user. Here is a simple example. On a squash page at a particular leisure centre, we have content that is specific to that centre’s activity. I.e. Squash Courts cost £4.50 an hour. We also have generic information about squash (rules etc) that we bring in from a database. We know that a related activity to squash is badminton; we ask the database if that particular leisure centre offers badminton – if it does, we show the related activity. We can also see if there are any news articles related to squash & the centre and, if there are, show them in the sidebar. I know what you’re thinking – this really is a geek out! Well, great user experience is always lovingly backed up by a lot of thought and planning. Let’s break it down a little more: maybe the picture makes more sense…

What you can see here is where we reference the context of the page, so here we are always thinking ‘what activity are we looking at?’ and ‘where is that activity taking place?’ It’s a simple process but incredibly effective.
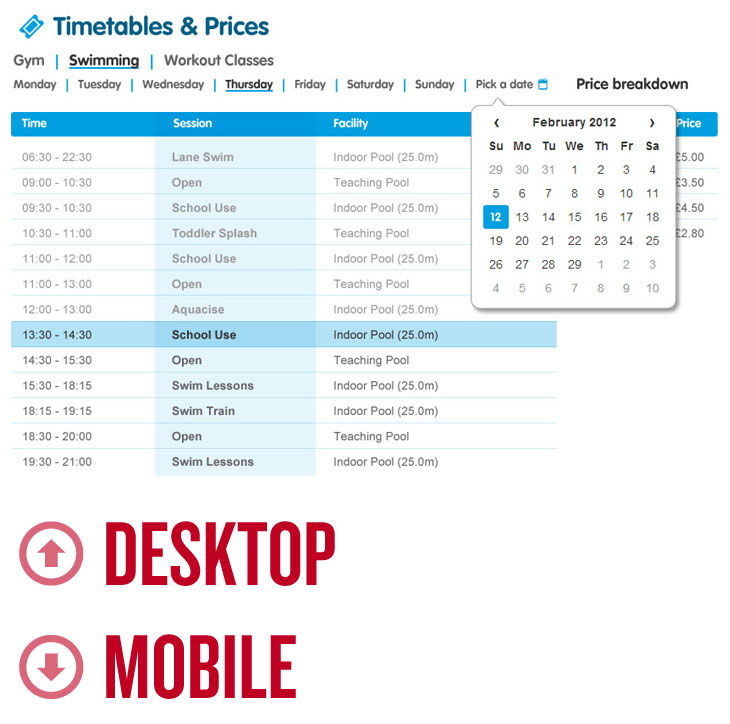
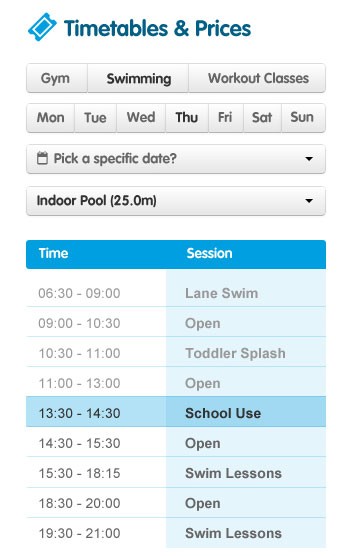
Around 40% of users view the site on their mobile phone. Right then, next up is some mobile goodness. Our initial research showed that around 40% of users view the site on their mobile phone; particular pages that were heavily used on mobiles were the leisure centre homepages. These pages are where opening times are listed and timetables are available. Tables, however, have always been difficult to manipulate in a mobile environment, as their width creates issues in a small screen. To solve this, we came up with a way of filtering the table when in a mobile view to only show a limited number of columns. Make sense? Course not – that’s why I’ve made a little picture to show you rather than ramble at you…

 Here, you can see simply how we achieved the mobile optimisation of the tables.
Here, you can see simply how we achieved the mobile optimisation of the tables.
This is a new approach to take to table use on web design. All we do is hide all but the first two columns as soon as the media query fires to a mobile width. Then, using javascript, we grab two column headers and populate a drop-down filter button that upon click drops down and shows the users the column headers that were just hidden. The user then selects which column they want to see and voila! All done.
All in all, this build was pretty large; lots of clever techniques were used to optimise the site in a variety of environments. Overall, though, the sites’ design and ultimately the backend logic really take it from being just another semi-dynamic site, to a truly engaging experience that creates genuinely useful content at the right moment.
Nothing is forced upon the user, we deliver appropriate content at the right time and at the right place. Should there be any other way?